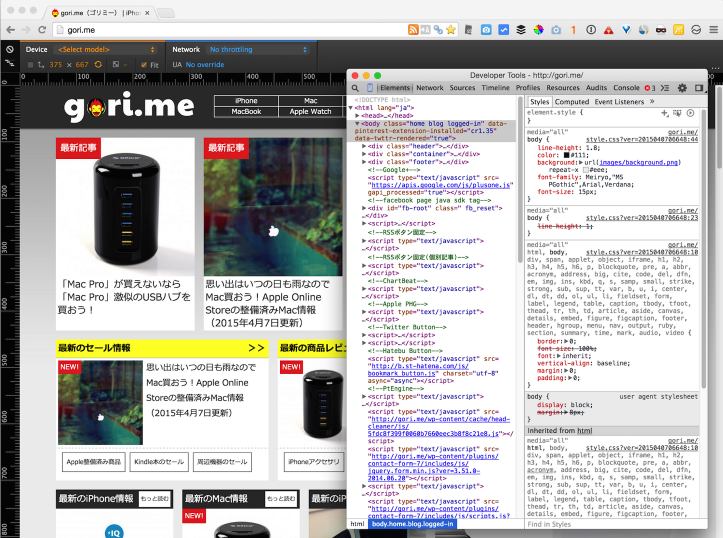
Google Chromeの「デベロッパーツール(要素の検証)」画面を独立したウィンドウに切り替える方法
Google Chromeには信じられないほど便利な「デベロッパーツール」がある。通常のPC表示だけではなく、最新のスマートフォンのディスプレイサイズに偽装し表示を確認できるなど、ウェブ制作者必見のデバッグツールなのだ。 比較的頻繁にgori.meのデザインをいじっている僕も活用しているが、昨日久し … 続きを読む Google Chromeの「デベロッパーツール(要素の検証)」画面を独立したウィンドウに切り替える方法
0 コメント