Facebookの「いいねボタン」を大きく表示させる方法
Facebookの「いいね」ボタンを設置してみたものの、設置場所によってはボタンそのもののサイズをもう少し大きくしたい、と感じる人もいるのではないだろうか。ボタンサイズを「large」にしても物足りない。
僕もやり方が分からずに困っていたのだが、アイデアハッカーにその方法が解説されていたので、紹介しておく!
Facebookの「いいね」ボタンを大きくするためのコード
まずはFacebookの「いいね」ボタンを表示するためのコードをは公式ページから取得しましょう。
今回は下記のような設定でコードを取得した。リンク先はgori.meのFacebookページ。

取得したコードはこちら。
<div class="fb-like" data-href="https://www.facebook.com/gorime" data-layout="button_count" data-action="like" data-size="large" data-show-faces="false" data-share="false"> </div>
その結果、表示されるボタンは下記の通り(押せます!):
ここに「transform:scale(ここに倍率を入れる)」という記述を追加することによって大きくすることができる。2倍にする場合、下記のようなコードになる。
<div class="fb-like" data-href="https://www.facebook.com/gorime" data-layout="button_count" data-action="like" data-size="large" data-show-faces="false" data-share="false" style="transform:scale(2);-webkit-transform:scale(2);-moz-transform:scale(2);"> </div>
上記のサイズで出力した結果は下記(押せます!):
2倍という倍率、予想以上に大きいので要注意!後は自分の好みによって倍率を調整しましょう。
また、本記事をスマホで見ている場合は反映されない模様。「いいね」ボタンのサイズを知るためにはMac/PCのブラウザからご覧あれ!
▼iPhoneのSafariやChromeからPC表示する方法は下記記事を参考にどうぞ!
劇的ビフォーアフターをチェック!
では実際に上記コードで変更した結果を紹介しておく。
まずは変更前の状態。このままでも良いが、個人的にはもう少し大きくしたかった。

そこで、今回覚えたコードを適用した結果はこちら。良い感じに大きくなっている。併せて背景の画像サイズも大きくしてみた。

Facebookのいいねボタンを大きくしたい人はどうぞお試しあれ!そしてgori.meのFacebookページの「いいね」は下記からどうぞ!最新記事がニュースフィードに表示されますぞ!
もっと読む

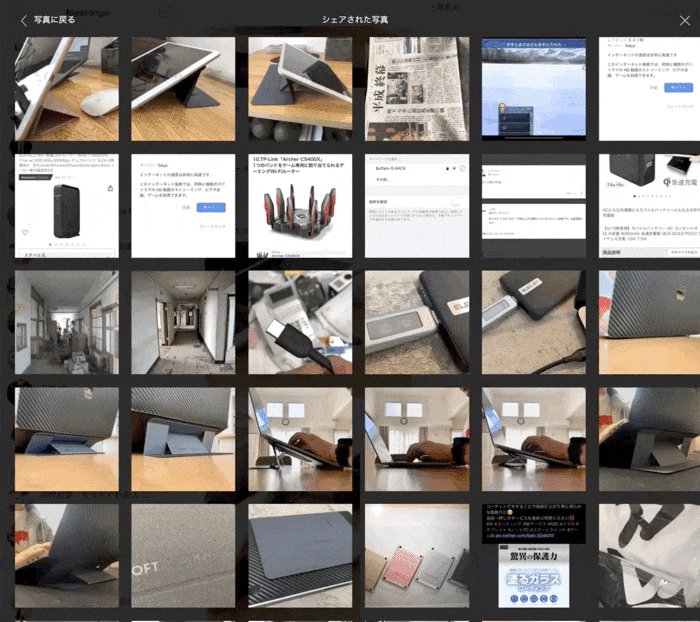
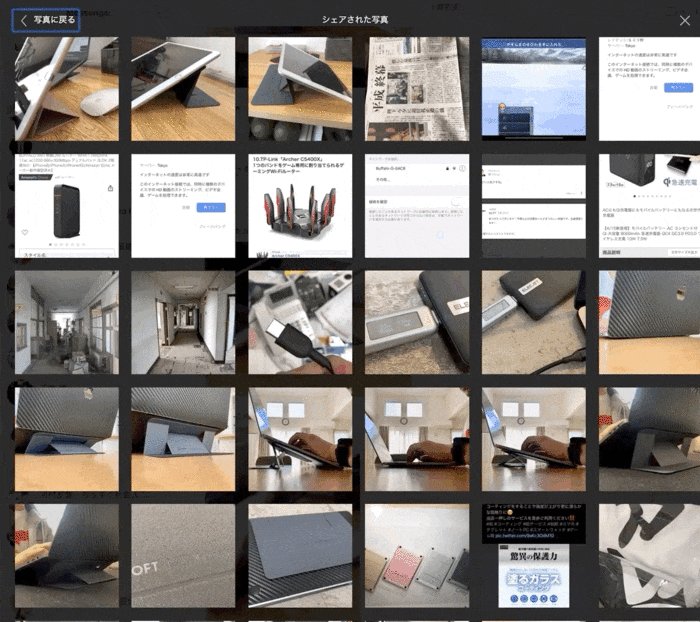
messenger.comで画像を表示した状態からスペースキーorエンターキーを叩くと、投稿画像がグリッド表示される

Facebookアプリで動画の自動再生をオフにする方法

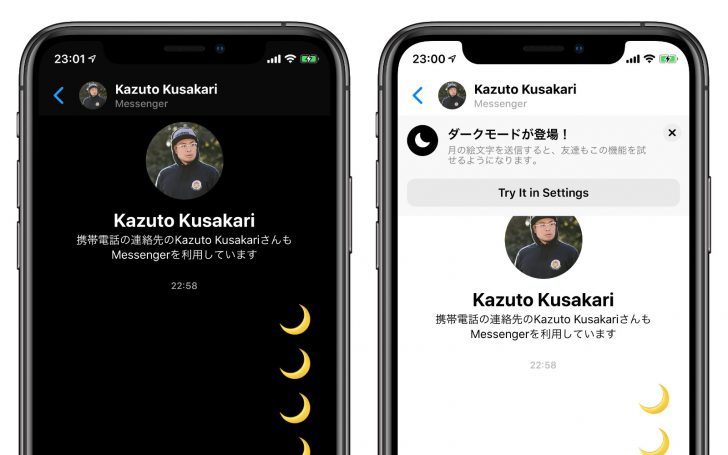
Facebookメッセンジャーの隠し機能「ダークモード」を解放する方法

Facebookページに公開済みの投稿のOGP設定を更新する方法

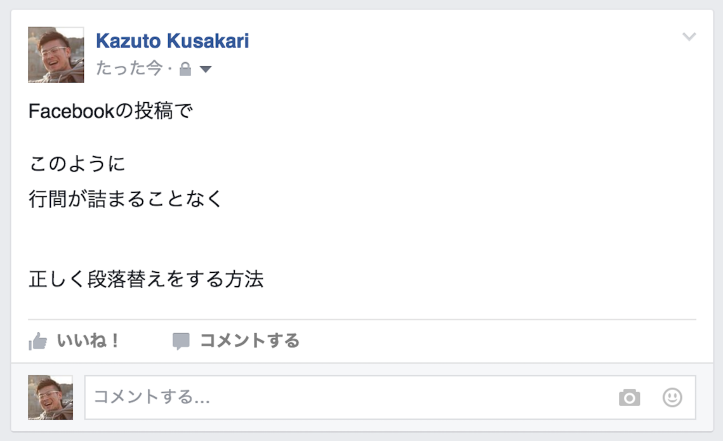
Facebookの投稿で1行空けて改行(段落替え)をする方法

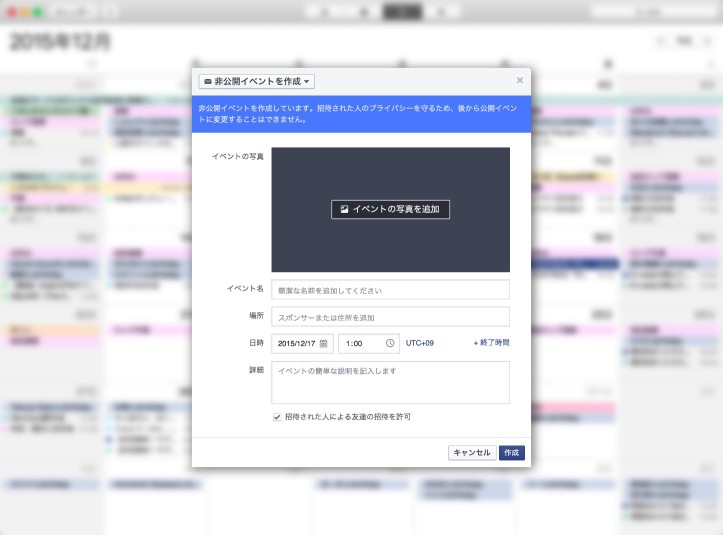
FacebookイベントをGoogleカレンダーに同期する方法

iPhoneでFacebookアプリの位置情報取得をオフ(無効)にする方法

Facebook広告出稿に必須!「Business Manager(ビジネスマネージャ)」の設定方法

Facebookの「いいね!」ボタンに表示されている数値の内訳を調べられるブックマークレットが便利!

知ってた?!Facebookの「いいね!」ボタンに表示される数値は「いいね!」された回数だけではない!

Facebookのプロフィール用写真の最適サイズはこれだ!

Facebookで写真を投稿するときの最適サイズは?タイムラインで表示が切れない画像サイズを知っておこう!

Facebookページを効果的に運用するために知っておきたい7つのこと

Facebookページに投稿されたコンテンツは投稿後30分以内にリーチの50%が決まる!

Facebookページ用アイコン画像とカバー画像の最適サイズ