アプリ開発に役立つ!「Prott」はドラッグ&ドロップで「動くプロトタイプ」が作れる神ツール
前職を卒業する数年前、プロトタイピングツール「Prott」に出会っていれば……と思うと悔しい。
社外からは「華形」と言われ、社内からは「開発もデザインもできない雑用」として扱われるアプリのプロデューサーやディレクター。実際に動くものを作るエンジニアやデザイナーも大変だが、そこに行き着くまで脳内にあるイメージを正確にアウトプットするのは意外と難しいのだ。
さらに上司や役員などに新規アプリをプレゼンする場合は難易度がさらに上がる。実際イメージしてもらいやすいために「動くプロトタイプ」を作る必要があるが、これがとにかく難しいのだ。パワーポイントでスマホの画面を描き、レイヤーを重ねながらアニメーションで画面の遷移を再現している人もいるのではないだろうか。
可能であれば新しいアプリ案を次々と考えたい。画面遷移図やプロトタイプの重要性はよく理解しているが、できるならもっと効率的に作業をしたい。
プロデューサー/ディレクターの皆さん、「Prott」を使いましょう。今すぐ、使いましょう。
UI/UXデザインを専門とするGoodpatch(グッドパッチ)のプロトタイピングツール「Prott」を今更見せてもらったのだが、あまりにも便利すぎて鼻血が出そうになったので、まだ使ったことがない人は目を通してみるべし!
ブラウザで実際に動作するプロトタイプを作成し、iPhoneで確認できる神ツール
まずは「Prott」の紹介動画をどうぞ。
「Prott」は一言で言うとブラウザで実際に動作するプロトタイプを作成し、iPhoneで確認できるツールだ。ハッキリ言ってアプリのプロデューサー/ディレクターにとって神ツールと言っても過言ではない。僕が会社員時代、無駄にした時間を是非とも返して欲しいと思えるほど便利な機能が揃っている。
以下に個人的にアピールしたい「Prott」の魅力をいくつか紹介する!
あらゆる画面サイズに対応したプロトタイプを作成可能
新規アプリを考える場合、iOSアプリだけではなくAndroidアプリも用意することが当たり前になてきた。ただ、それぞれの画面遷移を作るのはかなりのハードワークだ。もっと効率化したい。
「Prott」は「iPhone 6/6 Plus」やiPadを含むiOSアプリはもちろんのこと、Androidアプリにも対応。ウェブ用のプロトタイプを作成できる他、最近ではApple Watch用アプリにも対応している。
使い方は至ってシンプル。手書きで画面図を作成し、それをiPhoneアプリやAndroidアプリで撮影し取り込む。タップ領域とタップの遷移先、そしてタップ時のアニメーションを選ぶことによって実際に動作するプロトタイプを簡単に制作することができるのだ。
実際に「Prott」を使っている様子は以下の動画で確認するべし!
SlackやHipChat、Dropboxなど外部サービスとも連携可能
地味に嬉しいのがSlackやHipChatなどのチャットツールに対応しているということ。
アプリ開発には多くの人が関わり、多くの人の思いや考え方がぶつかり合う場だ。「Prott」では作成したプロトタイプの各要素ごとにコメントを入れることができ、それらを外部のチャットツールと連携することによって見逃さずにチェックできるようになる。
さらに、Dropboxとも連携するようになっため、Dropbox内に保存したファイルなどを簡単に呼び出し追加することができるようになった。この機能はワイヤーフレーム機能を使用する時にも力を発揮する。
困った時に!ワンクリックで呼び出せるチャット機能の提供
この手のサービスを使い始めて最も避けたいのは途中で使い方が分からなくなり、「結局パワポで作った方がいいじゃん」となってしまうということ。
運営するGoodpatchはこれを解決するためにワンクリックで担当者を呼び出せるヘルプチャットを用意。営業時間内であればなかなかのスピード感を持って返信をもらえるとのこと。行き詰まってしまった場合は活用するべし!

Firefoxの存続が危機に、Googleとの検索契約なしでは生き残れない可能性

pCloud、お得過ぎるクリスマスセールを開催。最大62%オフ&Amazonギフトカードプレゼント

AppleがFirefox向けiCloudパスワード拡張機能を公開、クロスプラットフォームでの利用が可能に

pCloud、無料ストレージ容量を20GBに倍増。年内限定キャンペーン実施

広告ブロックの影響、バカにならない。ニコニコ動画「年間1億円以上の損失」

Bluesky、待望のDM機能を実装

Blueskyが招待制廃止 → 24万人がアカウント作成

サンタ追跡サービスはイブに子ども達の早寝を促す画期的サービスだ(みんな知ってた)

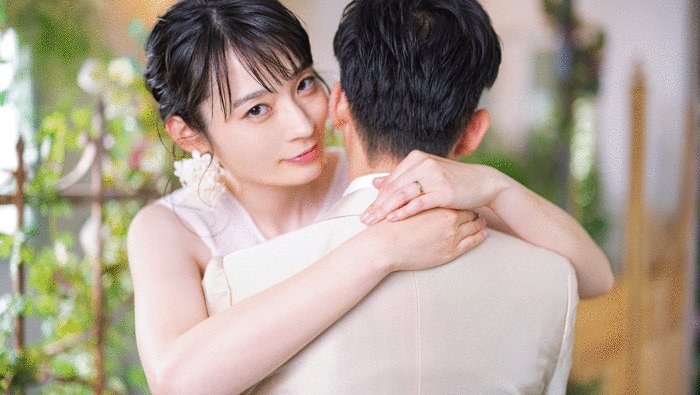
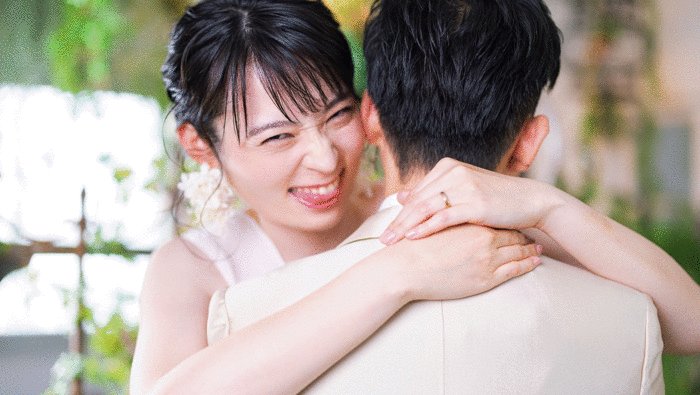
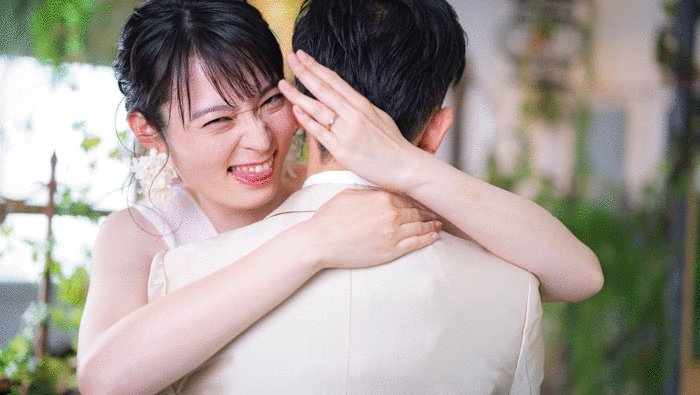
フリー素材の天使が結婚、溢れるエモーション。新婦の友人代表として登場、最高の会で感動

ぱくたそ、AIツールで生成したフリー素材「AI画像素材」を公開

Adobe、Figmaを200億ドルで買収へ

失恋からの恋愛を描いたフリー素材、ついに完結編。ウェディングドレス姿の写真素材が公開

トイプードル「スーパーニートこてつ♀」のフリー写真素材が公開されたよ

ソーシャルブックマークサービス「del.icio.us」、今夏に復活へ

ぱくたそ、副業をテーマにしたフリー写真素材「占い師と在宅副業の女性」を公開

NAVERまとめ、2020年9月30日をもってサービス終了へ

Wi-Fiの5GHz帯と5Gを勘違いするフリー写真素材がぱくたそで公開

画面粉砕したiPhone 11 Pro、フリー写真素材として登場

正義感で人を傷つける”正義マン”のフリー写真素材サイトがぱくたそで公開






