アプリ開発者は要チェック!アイコンサイズやデザイン要素など、各iOSデバイスの情報をまとめた「iOS Design Cheat Sheet」

【img via Midnight Dev by bfishadow】
iPhone 5とRetinaディスプレイ搭載のiPadが発表されてからアプリ開発は多少面倒になってしまったようだ。ディスプレイの縦横比が16:9になったり、解像度が2倍だったり…。
アプリ開発者やアプリデザイナーが知っておくと役立ちそうな、各iOSデバイスごとの情報をまとめた「iOS Design Cheat Sheet」が便利そうだったので紹介する!
アイコンサイズやデザイン要素がまとめてある!
「iOS Design Cheat Sheet」にはアプリ開発をする上で必要な情報をまとめてあるウェブサイト。各iOSごとに以下の情報が揃っている。
- ディスプレイの解像度(ポートレートモード/ランドスケープモード)
- ディスプレイのピクセル密度、カラーモード、色温度
- 各種アイコンサイズ(アプリ用/App Store用/Spotlight用/Document用/タブバー用)
- 各種デザイン要素(ステータスバーの縦幅/タイトルバーの縦幅/タブバーの縦幅/テーブルの横幅)
iOSのラインアップが増えるのはユーザーとしては嬉しいことだが、アプリ開発者としては意識しなければならない要素や用意しなければならないパーツが増えて大変。
アプリデベロッパーやアプリデザイナーの皆さんはこのアプリ開発用カンペを活用して頂いて、引き続き最高のアプリを頼む!!
(via Cult Of Mac)
もっと読む
2024.09.04
2010.09.10
関連キーワード
コメント(0件)
「デザイン」新着記事

「AutoDraw」はAIの力で落書きをちゃんとしたイラストに変換してくれる
2017.04.12

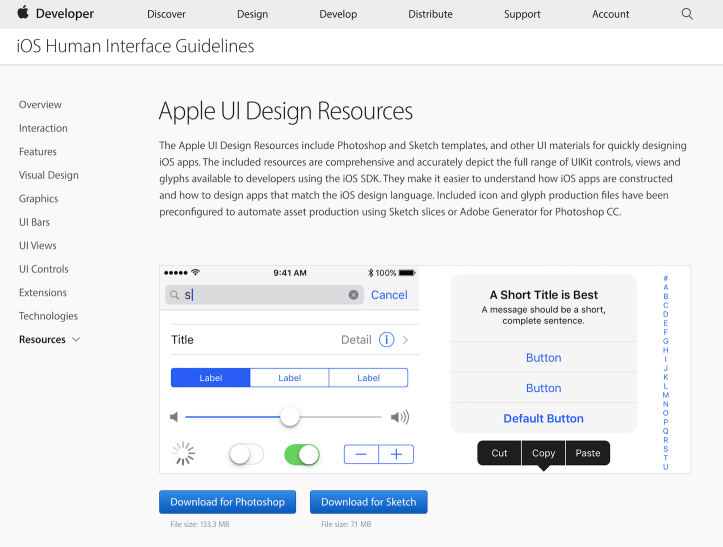
Apple、「iOS 10」のデザインテンプレートを公開!SketchとPhotoshopに対応
2017.01.20

MacBookをイメージしたポートフォリオのクオリティが高いと話題に
2015.06.21

「21_21 DESIGN SIGHT」で開催中の「単位展」が楽しすぎる!開催期間中に必ず行くべし!
2015.03.03

Adobe、Photoshopの25周年を記念してスペシャルムービーを公開
2015.02.20

【オシャレ】「Power Mac G5」をベンチや引き出し、テーブルとして再利用したらこうなった
2014.10.24

Marc Newson氏がデザインしたビアサーバーが「Mac Pro」にしか見えない
2014.10.02

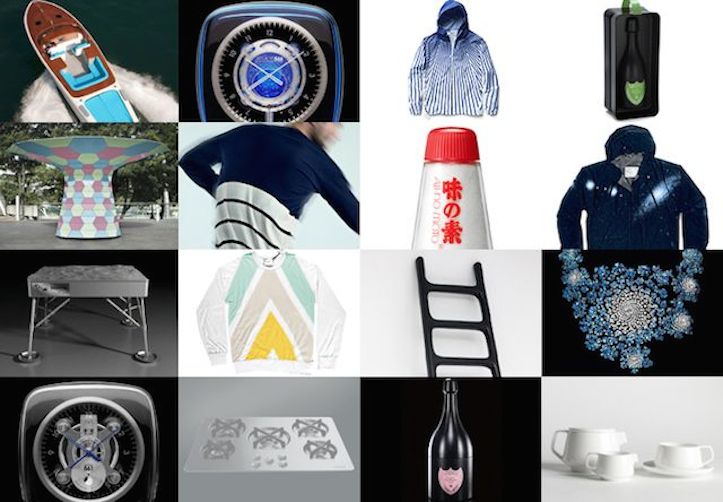
Marc Newson氏がデザインしたイケてるプロダクト9選
2014.09.06

1分の動画で覚える、デザインにおいて重要な要素24項目
2014.07.23

SEVEN CAFE(セブンカフェ)のコーヒーメーカーのリデザイン案が分かりやすい!それにしてもデザインって難しい…
2014.07.08

コマースサイトの売上を伸ばすためにやるべき10のこと
2014.02.13

優れたユーザーインタフェース(UI)を実現するチェックリスト36項目
2014.01.23

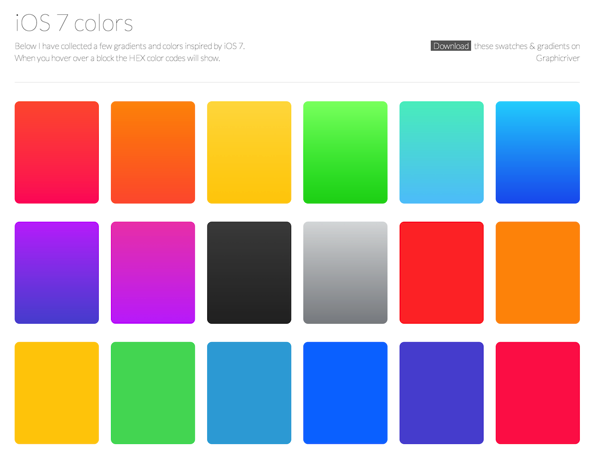
「iOS 7」で使用されている色のカラーコードを一覧で見れる「iOS 7 colors」
2013.11.07

20世紀の代表的なロゴマーク14つを描いたモーショングラフィックが素敵!
2013.11.01

レゴ好きにはたまらん!自分好みにデザインできる「LEGO Brick Ring」がオシャレ!
2013.10.30

デザイナー向け!「iPhone 5s」のPSDファイルも公開!
2013.09.14

デザイナー注目!「iPhone 5c」のPSDファイルが公開!全カラバリに対応!
2013.09.12

「iOS 7」用のデバイス別デザイン仕様をまとめた「iOS Design Cheat Sheet」は開発者・デザイナー必見!
2013.08.26

これぐらいオシャレだったら人気出るかもな…。Google Glassのデザインを見直したコンセプトイメージ
2013.07.30

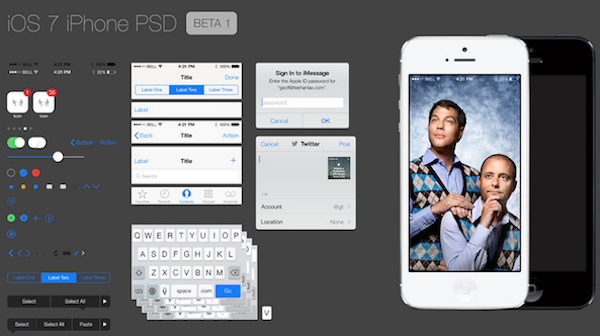
「iOS 7」β版のPSDファイルが公開!アプリ開発関係者はダウンロードしておくべし!
2013.06.19
