「iOS 7」用のデバイス別デザイン仕様をまとめた「iOS Design Cheat Sheet」は開発者・デザイナー必見!
「iOS 7 beta 5」が配布された直後に「iOS 7 beta 6」が公開されたが、それ以来しばらく音沙汰がない「iOS 7」のアップデート。それでも次期iPhoneは9月10日に発表、国内で9月20日に発売されることから、アプリ開発者やデザイナーは次期iOS用に調整が必要となる可能性が高い。
そのようなアプリ開発に関わる人に役立つ、「iOS 7」用のデバイス別デザイン仕様をまとめた「The iOS Design Cheat Sheet」を発見したので紹介しておく!
ステータスバーやナビゲーションバーの高さなどが明記
「iOS Design Cheat Sheet」は過去にも一度紹介したことがあるが、今回は「iOS 7」の正式リリースに先立ってステータスバーやナビゲーションバーの幅、アイコンサイズなど、新バージョンから導入されたデザイン要素の寸法が明記されている。
以下のリンクよりどうぞご覧あれ!
The iOS 7 Design Cheat Sheet – Ivo Mynttinen / User Interface Designer
「iOS 7」になってから色々と仕様が変わった部分が多いようなので、開発者やデザイナーの皆さんは正式リリースの前に細かいポイントを確認しておくべし!
他にも下記記事も参考にどうぞ!
 開発者向け!iPhone用アプリ開発をする上で知っておくべき各種UIの要素サイズやピクセル数をまとめた画像 | gori.me
開発者向け!iPhone用アプリ開発をする上で知っておくべき各種UIの要素サイズやピクセル数をまとめた画像 | gori.me
 アプリ開発者は要チェック!アイコンサイズやデザイン要素など、各iOSデバイスの情報をまとめた「iOS Design Cheat Sheet」 | gori.me
アプリ開発者は要チェック!アイコンサイズやデザイン要素など、各iOSデバイスの情報をまとめた「iOS Design Cheat Sheet」 | gori.me
もっと読む
2024.09.04
2010.09.10
関連キーワード
「デザイン」新着記事

「AutoDraw」はAIの力で落書きをちゃんとしたイラストに変換してくれる
2017.04.12

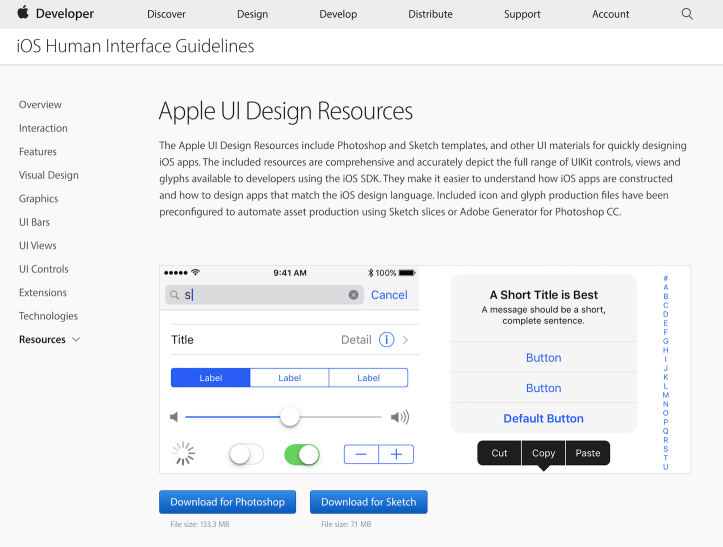
Apple、「iOS 10」のデザインテンプレートを公開!SketchとPhotoshopに対応
2017.01.20

MacBookをイメージしたポートフォリオのクオリティが高いと話題に
2015.06.21

「21_21 DESIGN SIGHT」で開催中の「単位展」が楽しすぎる!開催期間中に必ず行くべし!
2015.03.03

Adobe、Photoshopの25周年を記念してスペシャルムービーを公開
2015.02.20

【オシャレ】「Power Mac G5」をベンチや引き出し、テーブルとして再利用したらこうなった
2014.10.24

Marc Newson氏がデザインしたビアサーバーが「Mac Pro」にしか見えない
2014.10.02

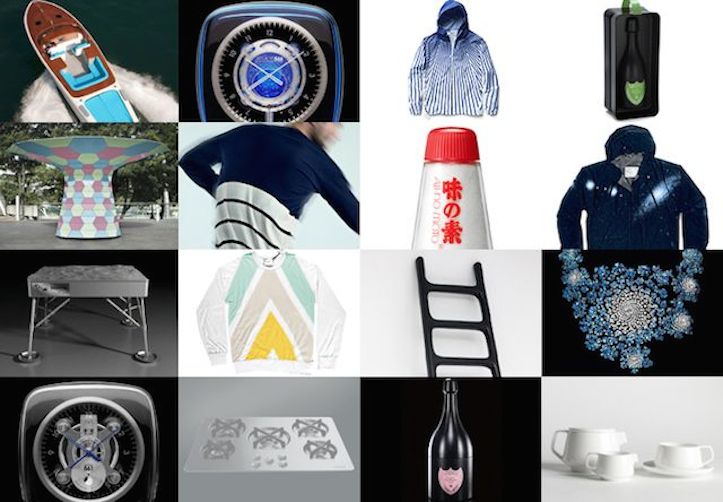
Marc Newson氏がデザインしたイケてるプロダクト9選
2014.09.06

1分の動画で覚える、デザインにおいて重要な要素24項目
2014.07.23

SEVEN CAFE(セブンカフェ)のコーヒーメーカーのリデザイン案が分かりやすい!それにしてもデザインって難しい…
2014.07.08

コマースサイトの売上を伸ばすためにやるべき10のこと
2014.02.13

優れたユーザーインタフェース(UI)を実現するチェックリスト36項目
2014.01.23

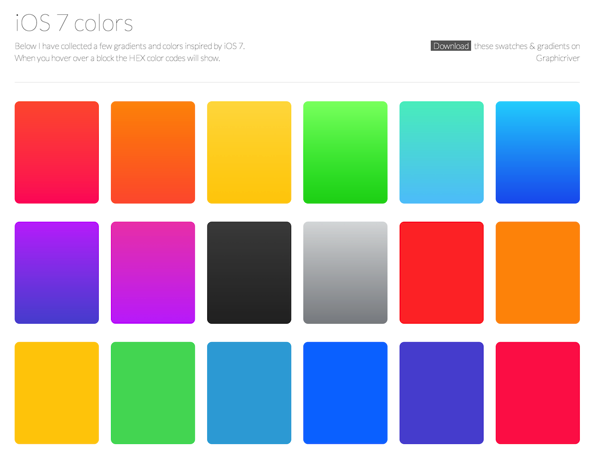
「iOS 7」で使用されている色のカラーコードを一覧で見れる「iOS 7 colors」
2013.11.07

20世紀の代表的なロゴマーク14つを描いたモーショングラフィックが素敵!
2013.11.01

レゴ好きにはたまらん!自分好みにデザインできる「LEGO Brick Ring」がオシャレ!
2013.10.30

デザイナー向け!「iPhone 5s」のPSDファイルも公開!
2013.09.14

デザイナー注目!「iPhone 5c」のPSDファイルが公開!全カラバリに対応!
2013.09.12

これぐらいオシャレだったら人気出るかもな…。Google Glassのデザインを見直したコンセプトイメージ
2013.07.30

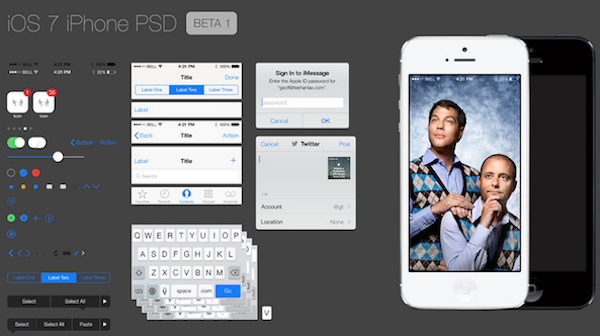
「iOS 7」β版のPSDファイルが公開!アプリ開発関係者はダウンロードしておくべし!
2013.06.19

ネットで見かけるバナー広告をサイズやカラー、業種別に見れるバナーデザイン専門ギャラリーサイト「Retrobanner」
2013.04.18





日本語訳しました
http://rukkora.com/ios-7-design-cheat/