Google、モバイル検索結果にサイト名とファビコンを表示へーー実装方法とガイドラインも公開
Googleはモバイル端末における検索結果ページのデザインを変更し、サイト名やファビコンが表示されるようになることを発表した。新デザインは今後数日間のうちに反映される。
従来と異なる点は、記事タイトルの上にサイト名およびファビコンが表示されるようになったこと。また、従来緑色の文字で表示されていたパンくずリストは表示されなくなっている。
広告も、従来はURLの前に「広告」という表記があり、その後ろにURLが表示される仕組みだったが、新デザインでは「Ad」(日本語版では恐らく「広告」)になり、その後ろにURLが表示されている。
検索結果に表示されるファビコンを実装する方法
このデザイン変更に伴い、Googleはファビコンを表示するための実装方法を案内している。
linkタグをヘッダに追加し、relには「shortcut icon」「icon」「apple-touch-icon」「apple-touch-icon-precomposed」のいずれかを使用することができる。hrefにはファビコンのURLを指定する必要があり、相対パスでも絶対パスでも良いが、サイトドメインと同じ階層にファイルが置かれている必要がある。
<link rel="shortcut icon" href="/path/to/favicon.ico">
また、設定するにあたり、Googleは以下のガイドラインを用意している。ガイドラインを満たしている場合でも、ファビコン表示がされるとは限らないとのこと。
Google検索結果ファビコンのガイドライン
- ファビコンファイルおよびサイトはGoogleにクロールされる必要があり、ブロックされていない必要がある。
- ユーザーが検索結果を見た時に素早くサイトを識別できるように、ファビコンはウェブサイトのブランドを視覚的に表す必要がある
- ファビコンは48pxの倍数の正方形サイズ(48x48px、96x96px、144x144pxなど)を採用する必要がある。
- SVVGファイルはサイズに関して特別な指定はない。
- 有効なファビコンフォーマットに対応。
- Googleは指定したファビコンを16x 16pxにリサイズするため、その解像度で見やすい必要がある。なお、16x16pxサイズのファビコンを用意する必要はない。
- ファビコンのURLは頻繁に変更するべきではない。
- Googleは、ファビコンがポルノや憎しみのシンボルなど不適切であると判断した場合、表示しない。この手の画像をGoogleが発見した場合、デフォルトのアイコンに置き換える。
もっと読む
2019.09.24
関連キーワード
コメント(0件)
「Googleニュース・噂 ・最新情報」新着記事

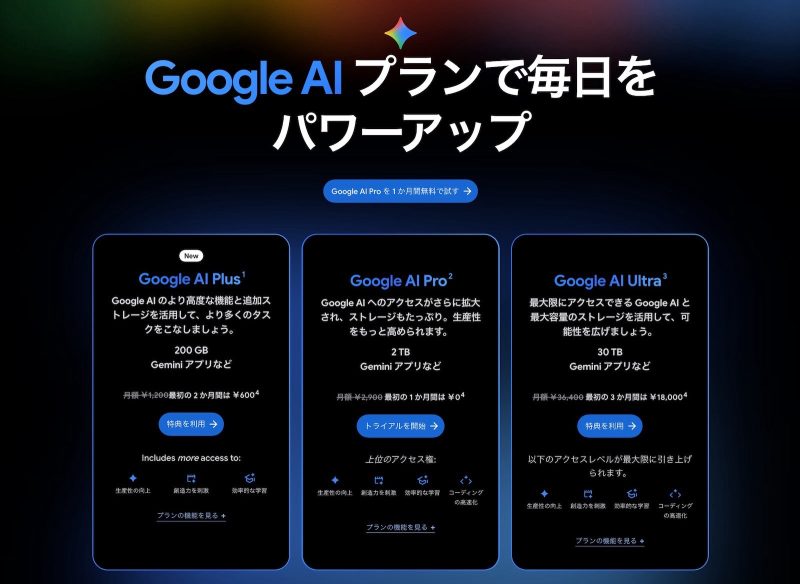
Google、月額1,200円のAIプラン「AI Plus」を日本展開。従来プランの半額以下に
2026.01.28

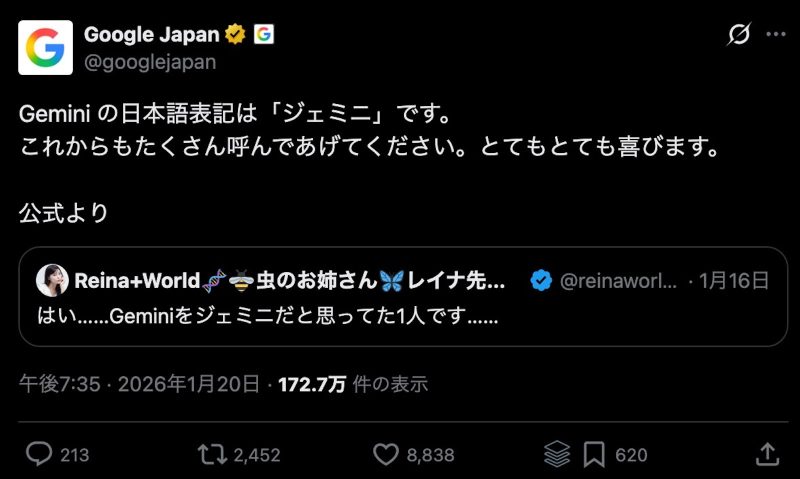
Geminiの読み方は「ジェミニ」で決着。Google Japanが日本語表記を”再度念押し”
2026.01.21

Google「Geminiに広告? 出しません」——AI検索で稼げてるから焦らず慎重に
2026.01.19

Google、iPhone版ChromeにGemini統合。AppleのSiri不在の隙狙う
2025.12.12

Google、2026年にAIスマートグラス発売。Gemini搭載で“スマホを取り出さない未来”が近づく
2025.12.10

Apple、GoogleとSiriの”運命”決める正式契約締結か。新AI検索も来年登場
2025.09.04

GoogleがAppleに支払ってる年間約3兆円の検索料、継続OK判決が出ました
2025.09.03

Googleカレンダー、待望のApple Watch用アプリをリリース!手首から予定管理が可能に
2025.07.01

Apple IntelligenceのGemini統合、WWDC25発表は見送りか。独占禁止法訴訟が影響
2025.06.07

Google「AI モード」、米国で一般提供開始。検索体験を一新、試着もできちゃう
2025.05.21

米GoogleマップがiPhoneのスクリーンショットから場所を自動検出する新機能を追加
2025.05.09

Googleが異例の反論!Apple幹部の「Safari検索減少」発言で株価7.5%急落
2025.05.09

米司法省がGoogleに広告ビジネスの分割を要求、AdXとDFPの売却案が浮上
2025.05.08

GoogleのAI Modeが米国で一般公開。検索体験が大幅進化、商品・店舗カードや履歴機能も追加
2025.05.02

Google検索の独占是正案、米司法省とGoogleが法廷で激突──Pichai CEOが語った「検索サービス存続の危機」
2025.05.01

”OpenAI Chrome”爆誕?ChatGPT責任者、「Chrome」買収に意欲表明
2025.04.23

Googleが「巨額」の資金をSamsungに支払い、Geminiをプリインストール
2025.04.23

Googleが国別ドメインを廃止へ、今後数カ月間でgoogle.comに統合
2025.04.16

公取委、Googleに排除措置命令。検索サービスの強制搭載で独禁法違反認定
2025.04.15

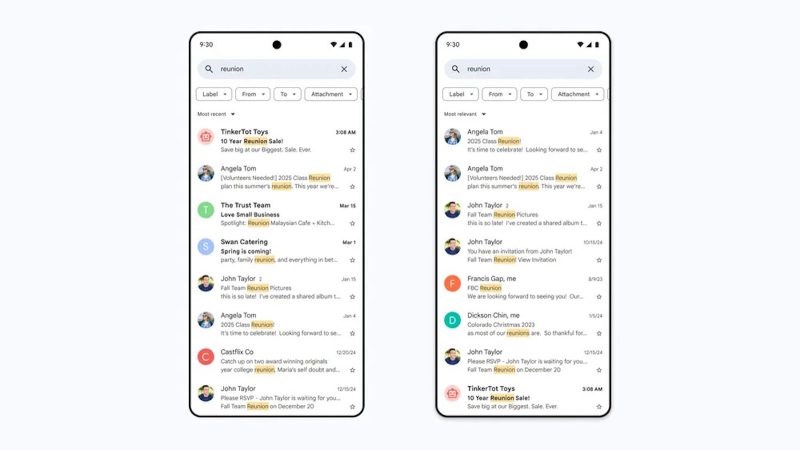
Gmailの検索機能がAI搭載でパワーアップ、必要な情報をより素早く発見可能に
2025.03.22

