「Google+ バッジ」を作る方法!個人ページもGoogle+ページも設定可能!

【img via G+ by clasesdeperiodismo】
最近Facebookも飽きてきてTwitterは生活の一部として一体化しているため、ソーシャルネットワークにおける刺激不足を感じ、久しぶりにGoogle+を使ってみることにした。使っている人はこちらから是非登録してもらえれば!
どうせ使うなら多くの人と交流したいと思い、現在はサイドバーに「Google+ バッジ」を設置している。これの設置方法が分からなくて困っていたので、やり方を紹介する!
Google Developersのページからバッジが作成可能
Google+ バッジを作るのは驚くほど簡単!Google Developersの「Google+ バッジ」作成ページから各種項目をカスタマイズして出力されたコードを貼り付けるだけ!既にGoogle+のプロフィールページ用バッジは作ってあるので、今回はgori.meのGoogle+ページで作ってみる。
「Google+ バッジ – Google+ Platform — Google Developers」にアクセスし、バッジを作る対象ページとなるGoogle+ユーザー、レイアウト、幅、カラーテーマなどを指定。カバー写真やキャッチフレーズは有効・無効を変更できるようになっている。右にリアルタイムでプレビューが表示されるのは便利だ。
終わったらプレビューの下にあるコードを必要箇所に貼り付けるだけ!「最後の ウィジェット タグの後に次のタグを貼り付けてください。」と書かれた箇所についてはfooter.phpなどに設置しておけば問題ない。
実際に設置してみると以下のように表示される!
ブログやメディア上にGoogle+ バッジを設置したい人は上記方法でお試しあれ!
もっと読む
2016.10.07
2016.10.05
2016.10.05
2014.03.25
関連キーワード
コメント(1件)
「Googleの使い方・設定」新着記事

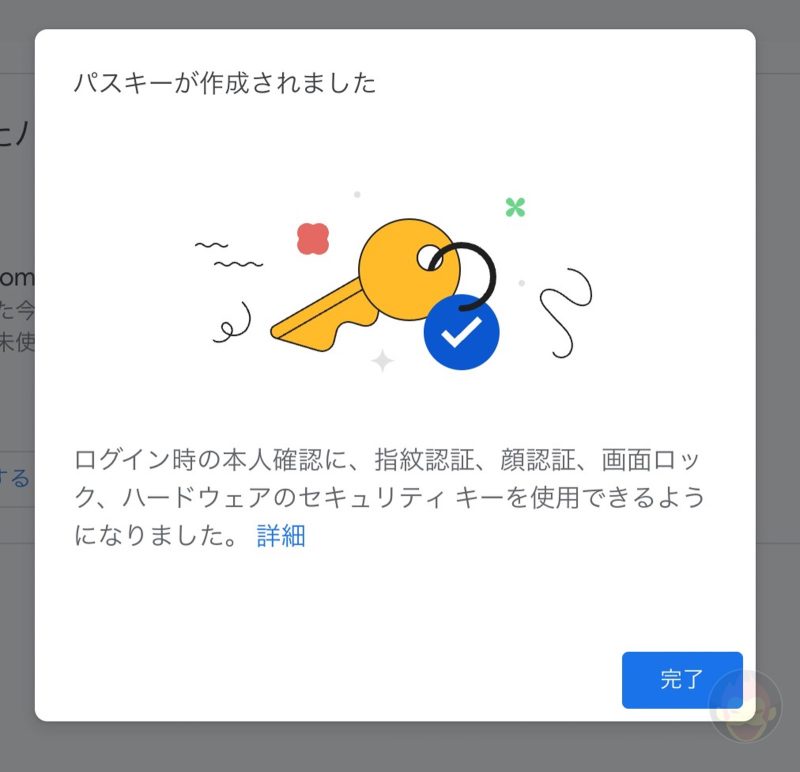
Googleアカウント、パスキーに対応。設定方法を解説
2023.05.04

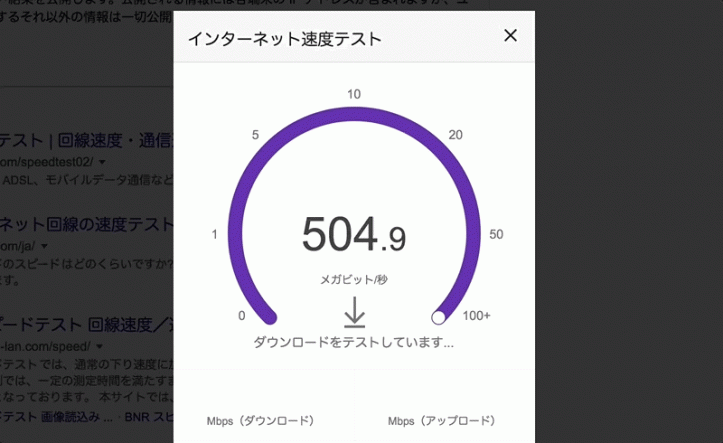
Googleで「スピードテスト」と検索 → ネットの速度が測定できる
2018.05.17
「一般データ保護規則(GDPR)のお知らせ」は素直にGoogleに従う方が良いかも
2018.04.27

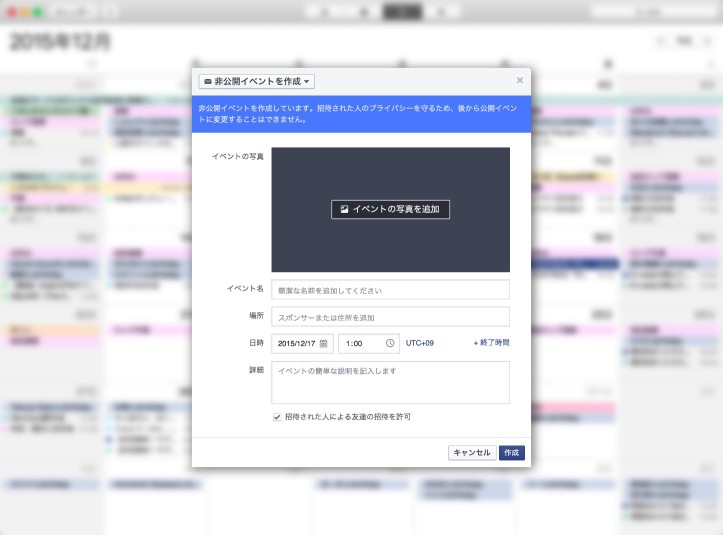
FacebookイベントをGoogleカレンダーに同期する方法
2015.12.17

Google+ページ用カバー写真の最適サイズはこれだ!
2014.05.17

Google検索で特定のサイト内検索ができる「site:URL キーワード」
2014.03.24

Google検索で特定のワードやフレーズをいずれか含むページを調べる方法(OR検索)
2014.03.24

Google検索で特定のワードやフレーズを両方含むページを調べる方法(AND検索)
2014.03.24

Google検索で特定のワードやフレーズを除外して調べる方法
2014.03.24

Google検索で特定のワードやフレーズの「完全一致」で調べる方法
2014.03.24

公式の「Google+」シェア用ブックマークレット
2013.11.03

Google+のメール通知を止める方法
2013.03.25

