たったの2ステップ!Instagramで撮った動画をブログやウェブページに埋め込む方法
先日発表されたInstagramの動画投稿機能。リリース後24時間以内で投稿数は500万本以上を突破しているようで、今後さらに増えることは間違いないだろう。
どうせなら撮影した動画を自分のブログやウェブで紹介したい。類似サービスであるTwitterのVineは埋め込みタグが用意されているが、実はInstagramの動画も2ステップで埋め込むことができる!
以下にInstagramで撮った動画をブログやウェブページ内に埋め込む方法を紹介する!
公開URLにembedを追加してiframeに埋め込むだけ!
埋め込み方法は意外と簡単だ。手順をまとめると以下のとおり。
- URLに「embed」を加える
- iframeの中に埋め込む
それでは順を追って解説しておく!
1. URLに「embed」を加える
まずはブラウザで「http://instagram.com/ユーザー名」にアクセスし、埋め込みたい動画のURLを確認する。
今回は例として僕が投稿したボイスパーカッションの動画を使ってみる。
http://instagram.com/p/a3dBSsFWSm/
埋め込みコンテンツ用URLにするためにはURLの最後に「embed」を加える。ただ、それだけ。
上記URLが以下のようになっていればOK!
http://instagram.com/p/a3dBSsFWSm/embed
2. iframeの中に埋め込む
次に以下のiframeの中に先ほどembedを加えたURLを埋め込み、高さと横幅を指定する。
<iframe src="動画のURL" width="幅" height="高さ" frameborder="0" scrolling="no"></iframe>
先ほどのURLに当てはめてみる。
<iframe src="http://instagram.com/p/a3dBSsFWSm/embed" width="600" height="600" frameborder="0" scrolling="no"></iframe>
これを埋め込むと、無事動画が記事内に埋め込まれる!想像以上に簡単ではないか!
Instagramの動画を埋め込むのは意外と簡単だ!
個人的にはもっと色々とコードを追加したりする必要があると思っていたが、意外と簡単にInstagramの動画は埋め込めるようだ!
純正カメラを起動せずに直接Instagramで写真を撮ることも少なくない今日この頃。動画も同じ頻度で利用されるようになれば確実にブログに載せたいという需要は増えるはず!
Vineと違いフィルターやカバーフレームが標準装備されているInstagramの動画撮影機能。面白い動画を撮った際には今回紹介した埋め込み方でブログなどに取り上げてみてはいかがだろうか!
 Vineよりも良い?!Instagram、アップデートで最大15秒のフィルター付き動画が投稿可能に! | gori.me
Vineよりも良い?!Instagram、アップデートで最大15秒のフィルター付き動画が投稿可能に! | gori.me
(via K’conf)
もっと読む

Firefoxの存続が危機に、Googleとの検索契約なしでは生き残れない可能性

pCloud、お得過ぎるクリスマスセールを開催。最大62%オフ&Amazonギフトカードプレゼント

AppleがFirefox向けiCloudパスワード拡張機能を公開、クロスプラットフォームでの利用が可能に

pCloud、無料ストレージ容量を20GBに倍増。年内限定キャンペーン実施

広告ブロックの影響、バカにならない。ニコニコ動画「年間1億円以上の損失」

Bluesky、待望のDM機能を実装

Blueskyが招待制廃止 → 24万人がアカウント作成

サンタ追跡サービスはイブに子ども達の早寝を促す画期的サービスだ(みんな知ってた)

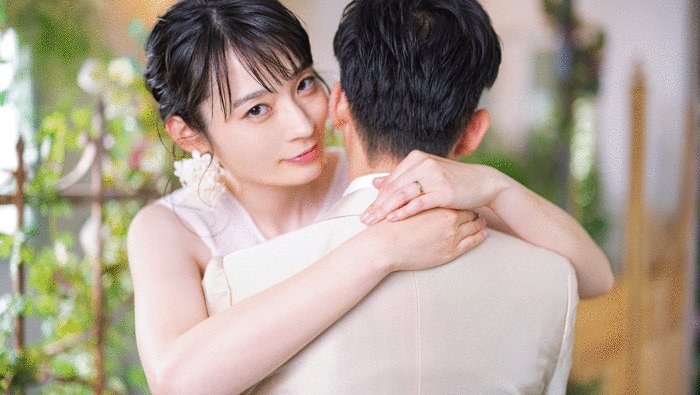
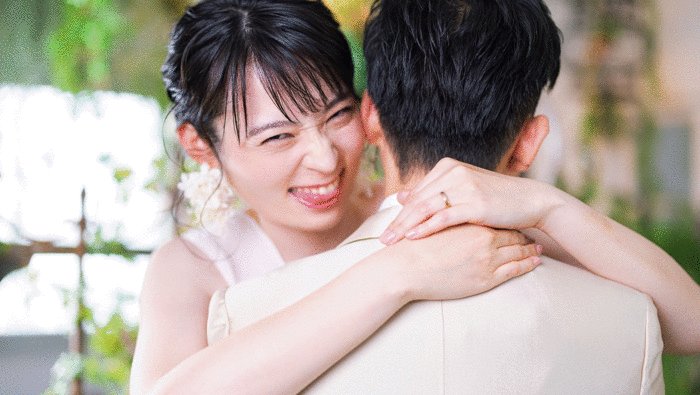
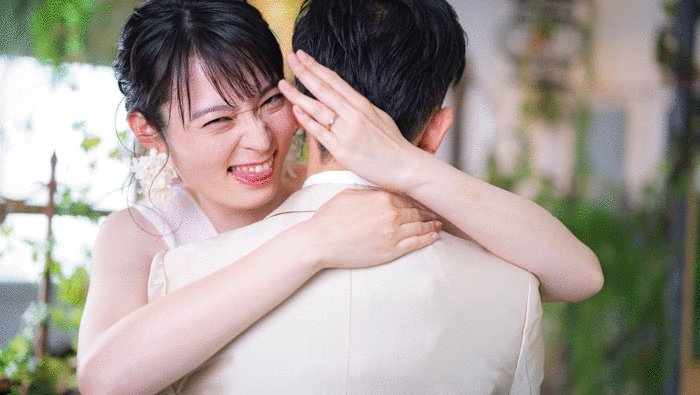
フリー素材の天使が結婚、溢れるエモーション。新婦の友人代表として登場、最高の会で感動

ぱくたそ、AIツールで生成したフリー素材「AI画像素材」を公開

Adobe、Figmaを200億ドルで買収へ

失恋からの恋愛を描いたフリー素材、ついに完結編。ウェディングドレス姿の写真素材が公開

トイプードル「スーパーニートこてつ♀」のフリー写真素材が公開されたよ

ソーシャルブックマークサービス「del.icio.us」、今夏に復活へ

ぱくたそ、副業をテーマにしたフリー写真素材「占い師と在宅副業の女性」を公開

NAVERまとめ、2020年9月30日をもってサービス終了へ

Wi-Fiの5GHz帯と5Gを勘違いするフリー写真素材がぱくたそで公開

画面粉砕したiPhone 11 Pro、フリー写真素材として登場

正義感で人を傷つける”正義マン”のフリー写真素材サイトがぱくたそで公開



