「iOS 8 beta 5」は3倍の解像度を持つUI要素をサポート!「iPhone 6」のディスプレイ解像度はどうなる?!

【img via 9to5Mac】
アプリデベロッパーが今、最も気になっているのは「iPhone 6」の解像度ではないだろうか。これまで1704×960ピクセルになるという説と828✕1,472ピクセルという説が唱えられていた。結局どっちになるの?!
9to5Macによると、従来はRetinaディスプレイ端末をサポートするために2倍の解像度を持つUI要素(@2x)が必要とされていたが、「iOS 8 beta 5」が3倍の解像度を持つUI要素(@3x)をサポートしていることが明らかになった!
今後は「@2x」の画像だけではなく、「@3x」の画像も必要?!
これはデベロッパーJames Thompsonさんのツイートで明らかになり、9to5Macがさらなる調査を実施した結果、事実が確認された形だ。
Interesting… UIImage on iOS 8b5 will load a @3x image in preference to an @2x one, even on a @2x device. Not so on iOS 7. Bug, but also hmm…
— James Thomson (@jamesthomson) 2014, 8月 29
Retinaディスプレイは縦横共に2倍のピクセル数を詰め込んでいるため、「iPhone 3GS」などで使用していた画像の2倍の大きさを持つ「@2x」の画像を用意する必要があった。無い場合、Retinaディスプレイを搭載する「iPhone 4」や「iPhone 5s」などで見た時に画像が粗く見えてしまう。
今回はこれらに加えて3倍の画像、つまり「@3x」の画像を用意する必要があることが発覚した。3倍の解像度を持つ画像が用意されている場合、特定の条件下においては「@3x」の画像が優先的に読み込まれるようになっているそうだ。「@4x」や「@8x」など、オリジナルの4倍や8倍の解像度を持つ画像で試しても反応せず、3倍の解像度を持つ画像を優先的に表示する仕様であることが分かった。
このことから、「iPhone 6」は3倍の解像度を持つUI要素を最も美しく表示するディスプレイ解像度を持つと言える。ただし、具体的な解像度は未だに不明のままだ。
目にする解像度が568✕320ピクセルの場合、ディスプレイ解像度はそれぞれの値を3倍して1,704✕960ピクセル。これは最初に「iPhone 6」の解像度が報じられた時に話題となった解像度だ。

【記事:「iPhone 6」のディスプレイ解像度は1704×960(416ppi)になるか?!】
目にする解像度が414✕736ピクセルの場合、ディスプレイ解像度は1,242✕2,208ピクセルとなる。
「iPhone 5s」の場合、目にする解像度は568✕320ピクセルで、実際のディスプレイ解像度は1,136✕640ピクセルだ。
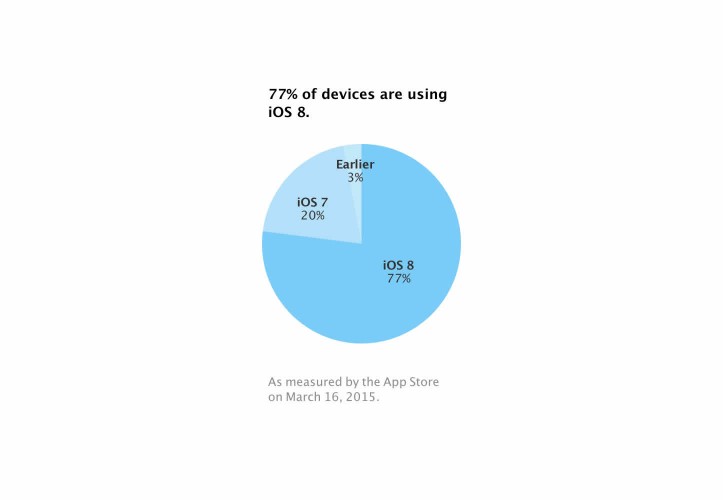
個人的には、Appleにとって極めて重要な収益源であるApp Storeのことを考えると1,704✕960ピクセルのディスプレイを採用するのではないかと予想している。
どちらになるかによってエンジニアとデザイナーの工数に大きな差が生まれるはず!これはドキドキですな…!
 「iPhone 6」のディスプレイ解像度は828✕1,472ピクセルになる?! | gori.me(ゴリミー)
「iPhone 6」のディスプレイ解像度は828✕1,472ピクセルになる?! | gori.me(ゴリミー)
 「iPhone 6」のディスプレイ解像度は1704×960(416ppi)になるか?! | gori.me(ゴリミー)
「iPhone 6」のディスプレイ解像度は1704×960(416ppi)になるか?! | gori.me(ゴリミー)
(via 9to5Mac)
もっと読む

Apple、iOS 8以前のiOS端末のiCloudバックアップ機能を廃止

iOS 8以前のiPhoneとiPad、iCloudバックアップが利用不可に

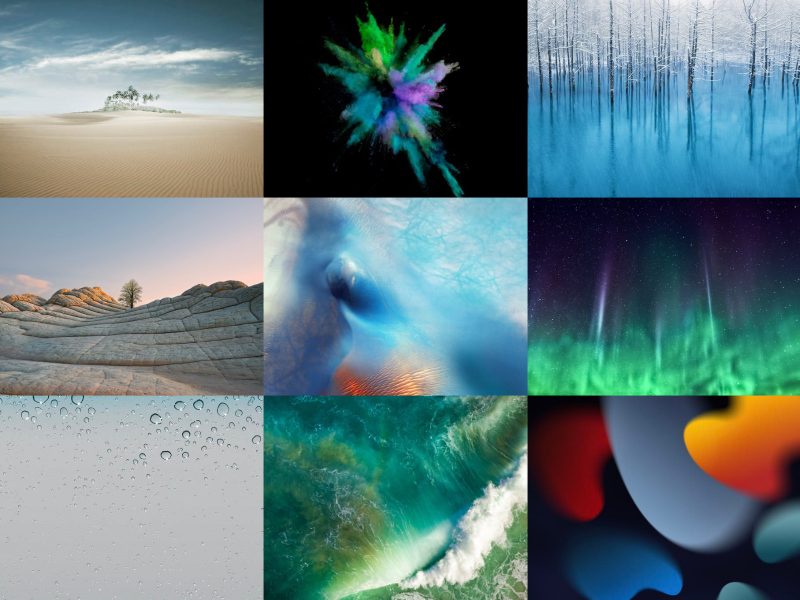
iPhoneとともに進化したiOSの壁紙を思い出せ! #iOS壁紙クイズ

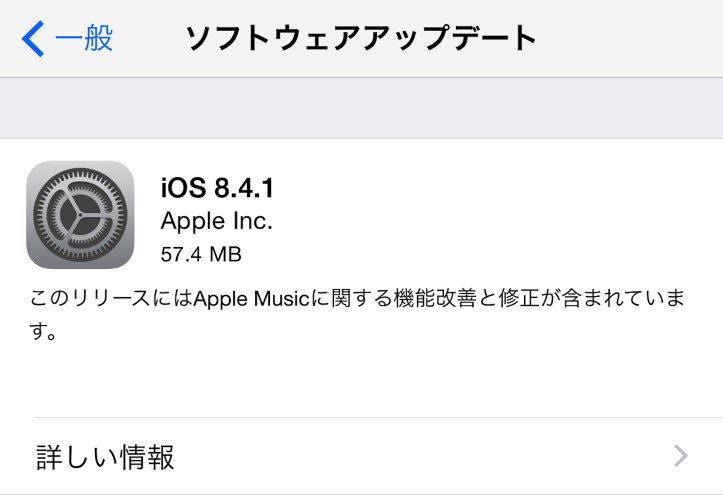
「iOS 8.4.1」、正式リリース!Apple Musicに関するバグなどを修正

「iOS 8.4.1 beta 2」、デベロッパー向けに配信開始

「iOS 8.4.1」のベータ版、デベロッパー向けにリリース

「iOS 8.4」、正式リリース!「Apple Music」、サービス開始!

「Apple Music」を含む「iOS 8.4」、日本時間7月1日0時にリリースへ

「iOS 8.4 beta 4」、デベロッパー向けに配信開始

「iOS 8.4 beta 3」、デベロッパー向けに配信開始

「iOS 8.4 beta 2」、デベロッパー向けに配信開始

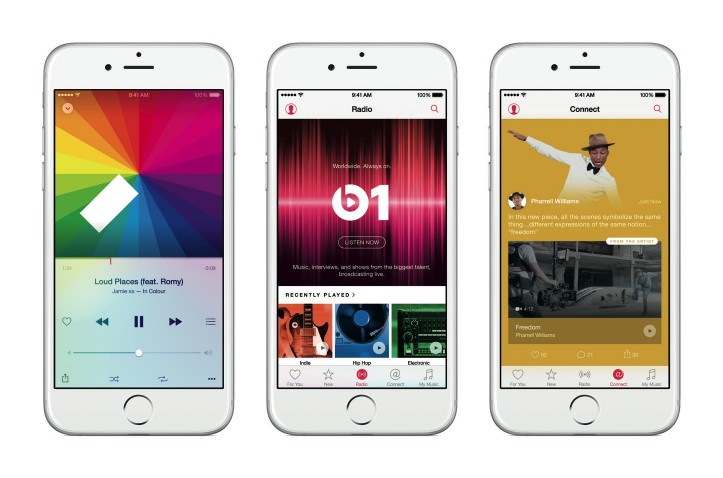
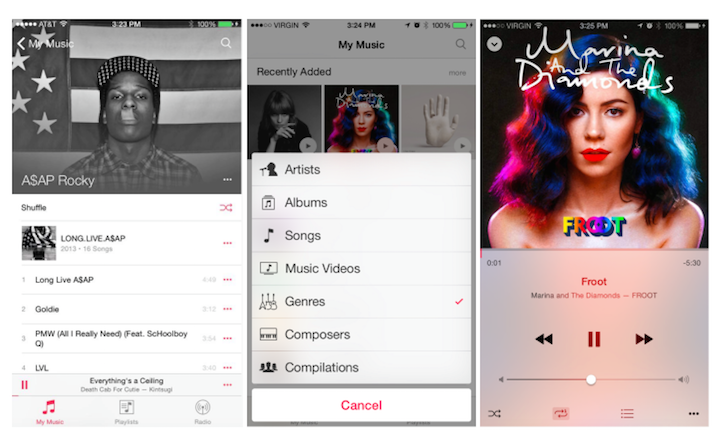
「iOS 8.4」初のベータ版、開発者向けに配信開始へ!デザインが刷新された新しいミュージックアプリが登場

「iOS 8.3」、「VoLTE」が国内キャリアでも使用可能に

「iOS 8.3」が正式リリース!新しい絵文字キーボードを追加

iOS組み込みのツイート機能、「iOS 8.3」で廃止?!公式アプリ、共有機能(Share Sheets)に対応か?!

「iOS 8.3 beta 4」、開発者向けに配信開始!パブリックベータ版も!

【iOS 8】入力した英単語を後から全て大文字に変換する方法

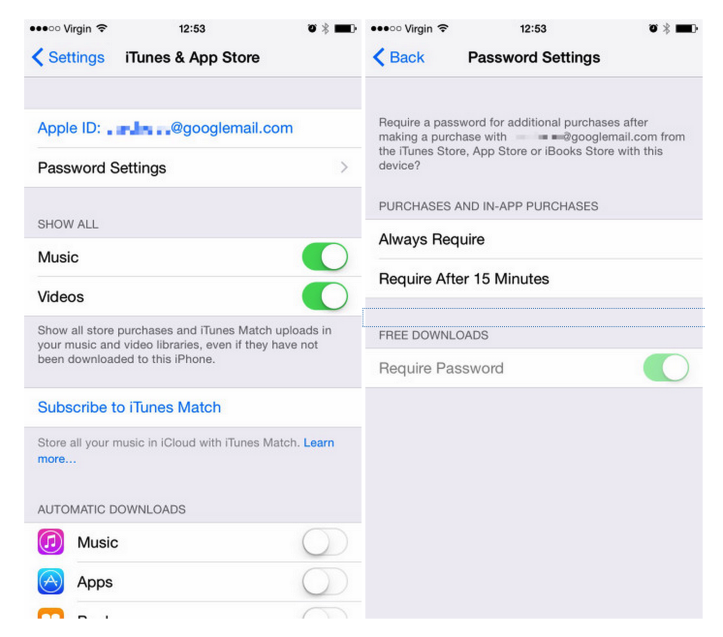
「iOS 8.3」、パスワード不要で無料アプリをダウンロード可能に

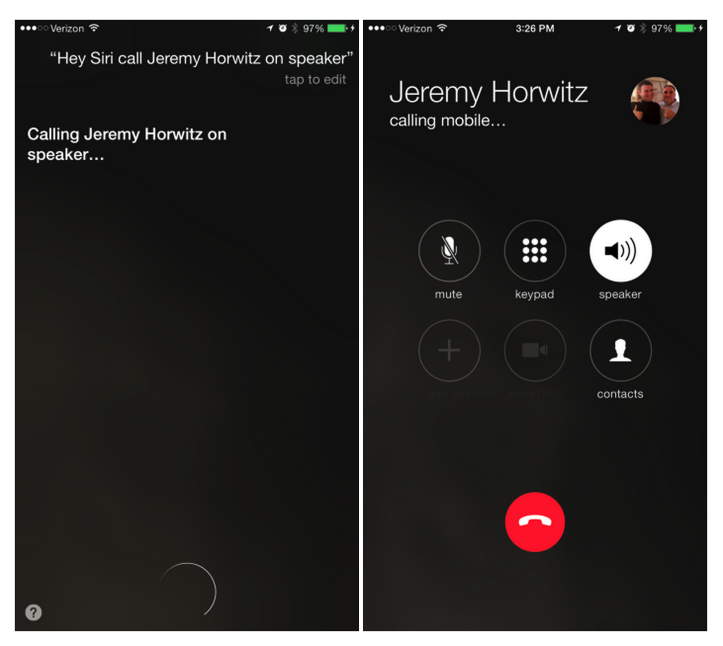
「iOS 8.3」、「Hey Siri」と呼び掛けて電話を掛けた場合、自動的にスピーカーフォンになる仕様に