各ブラウザのHTML5+CSS3対応状況をグラフィカルに表示した「HTML5 Readiness」
今のウェブの流行と言えば「HTML5+CSS3」。
まだ大元の仕様が固まっていないせいか、現状、ブラウザ毎に対応状況が異なっている。どのブラウザがどれだけ対応しているのかを知るために役立つ、「HTML5 Readiness」を紹介する!グラフィカルなUIに注目!
例えば、@font-faceは2011年時点ではIE7からChromeまで全てのブラウザで対応しているようだ。

一方、SVG FiltersはChrome、Opera、Firefoxの3ブラウザにしか対応してない。ガーン。

全てに対応しているChrome最高!!HTML5+CSS3で実装する時に参考にしてみてはいかがだろうか。
HTML5 Readiness
各ブラウザのHTML5対応状況をグラフィカルに表示したくれるツール。
もっと読む
2018.11.08
2018.10.03
2015.01.27
2012.02.22
2012.01.04
コメント(0件)
「ウェブ」新着記事

Firefoxの存続が危機に、Googleとの検索契約なしでは生き残れない可能性
2025.05.03

pCloud、お得過ぎるクリスマスセールを開催。最大62%オフ&Amazonギフトカードプレゼント
2024.12.12

AppleがFirefox向けiCloudパスワード拡張機能を公開、クロスプラットフォームでの利用が可能に
2024.12.05

pCloud、無料ストレージ容量を20GBに倍増。年内限定キャンペーン実施
2024.12.01

広告ブロックの影響、バカにならない。ニコニコ動画「年間1億円以上の損失」
2024.05.28

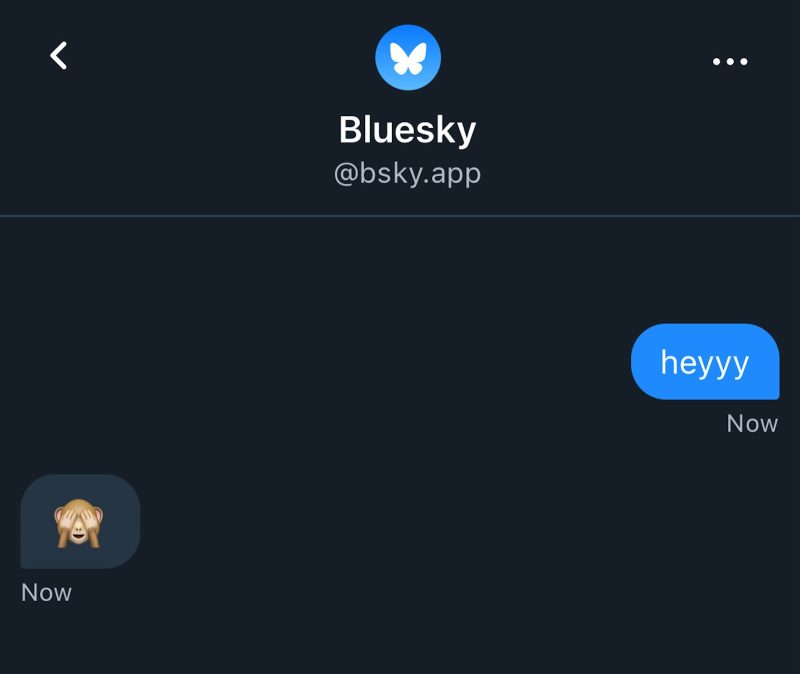
Bluesky、待望のDM機能を実装
2024.05.23

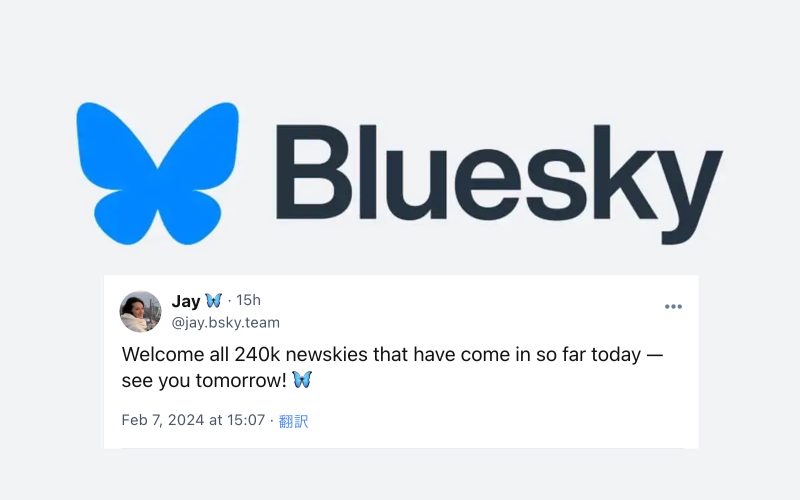
Blueskyが招待制廃止 → 24万人がアカウント作成
2024.02.08

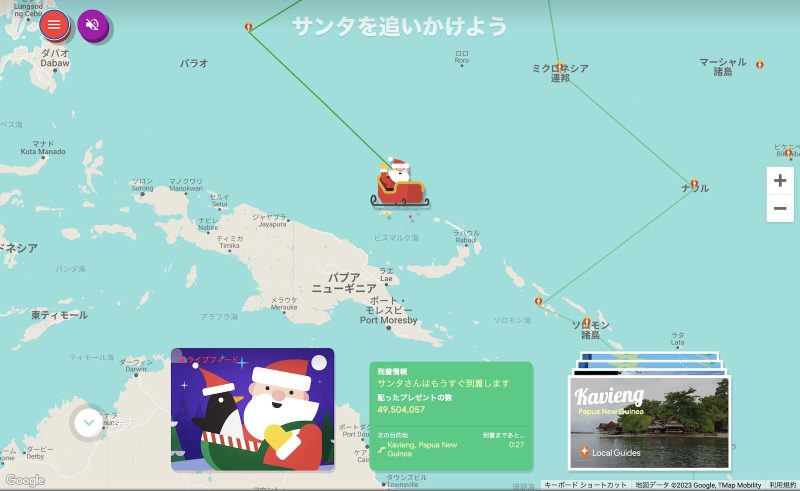
サンタ追跡サービスはイブに子ども達の早寝を促す画期的サービスだ(みんな知ってた)
2023.12.25

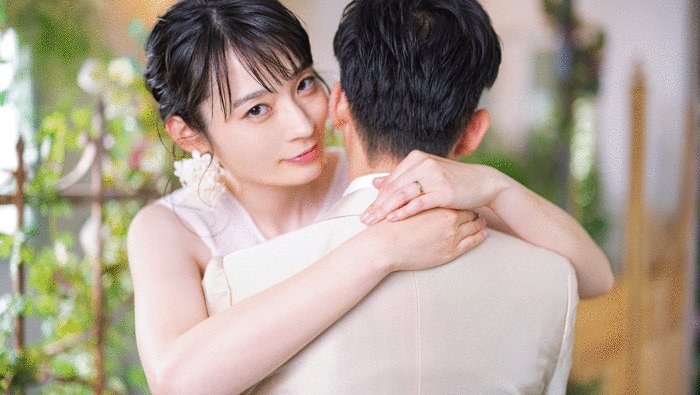
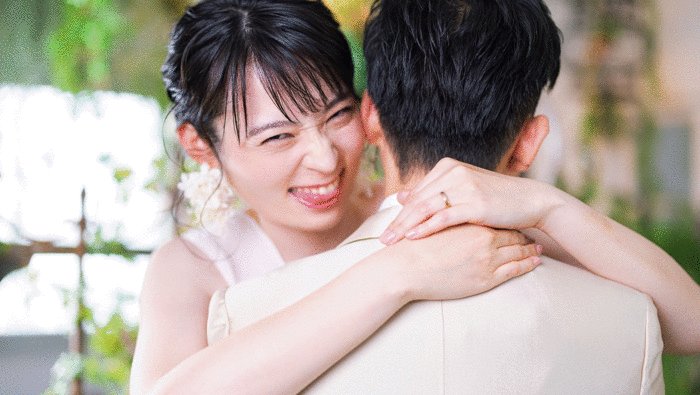
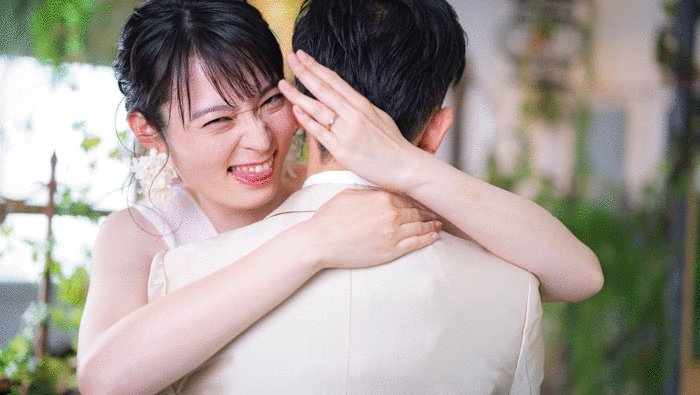
フリー素材の天使が結婚、溢れるエモーション。新婦の友人代表として登場、最高の会で感動
2023.04.01

ぱくたそ、AIツールで生成したフリー素材「AI画像素材」を公開
2022.10.26

Adobe、Figmaを200億ドルで買収へ
2022.09.15

失恋からの恋愛を描いたフリー素材、ついに完結編。ウェディングドレス姿の写真素材が公開
2022.06.30

トイプードル「スーパーニートこてつ♀」のフリー写真素材が公開されたよ
2022.04.28

ソーシャルブックマークサービス「del.icio.us」、今夏に復活へ
2020.08.05

ぱくたそ、副業をテーマにしたフリー写真素材「占い師と在宅副業の女性」を公開
2020.07.10

NAVERまとめ、2020年9月30日をもってサービス終了へ
2020.07.01

Wi-Fiの5GHz帯と5Gを勘違いするフリー写真素材がぱくたそで公開
2020.01.12

画面粉砕したiPhone 11 Pro、フリー写真素材として登場
2019.10.28

正義感で人を傷つける”正義マン”のフリー写真素材サイトがぱくたそで公開
2019.10.14

アルバイト求人情報「an」、11月25日をもってサービス終了
2019.08.01


