時代はモバイルファースト!レスポンシブウェブデザインのセミナーに行ってきた!
今日はallWebクリエイター塾主催のセミナー「レスポンシブウェブデザインと表裏一体のモバイルファーストを理解する」に参加してきた。「モバイルファースト」という、恥ずかしながらモバイル業界で働いているのにも関わらず今まで聞いたことのなかった考え方について学んできた。セミナーそのものが1時間と非常に短かったが、とても充実した有意義な時間だったので、学んだことをメモっておく。
そもそも「モバイルファースト」って何?
読んで字の如く、モバイル向けにサービスを優先的に考えることを意味する。これはウェブを作る上のみではなく、ビジネスを考える上でもモバイルについて考えてからタブレットやデスクトップについて考えるべきだ、ということである。
なんで「モバイルファースト」なの?
モバイルファーストが採用されるべき理由は3つある。
- モバイル市場の拡大
- 利用する上での制限
- 利用できる機能の幅
1.モバイル市場の拡大
モバイル市場が今白熱していることは見れば分かると思うが、セミナーで紹介されていた数値と共に説明する。
- 全世界人口70億人のうち、5人に1人はモバイルインターネットを利用している
- スマートフォン利用人口は2億9000万人
- 2015年までにはスマートフォンのインターネット接続者数がPCを上回ると予想されている
かつての「スマートフォン」はオタクやギーク達しか手にしないものだったのが、今では老若男女全てが利用している。機械やガジェットを敬遠しがちとされている女性でも、F1層の7割がスマートフォンに高い購入意欲があるそうだ。それだけスマートフォンを中心としたモバイル市場は日に日に拡大している。利用者がPCからスマートフォンに流れることが分かっている今、スマートフォン対応は必須条件である。
2.利用する上での制限
ただ、スマートフォン対応するにあたってネックとなるのは画面の小ささ。ガラケーよりも多少自由になったとは言え、PCと比べたら一度に表示できる情報はかなり限られている。モバイルファーストはそれを逆に利用し、ユーザーのニーズに合致したものを表示することによってユーザビリティを向上させる、という考え方である。一度に多くの情報を表示できるPCを中心に考えるのではなく、モバイルのような限られたスペースで優先的に表示する情報を中心に考えた方がいい。
3.利用できる機能の幅
モバイルは利用できる機能の幅が広い。タッチパネル、画面の回転、位置情報の取得など、PCでは一般的に利用したいサービスが当たり前のように使われるのがスマートフォンであり、モバイル端末全般である。利用できる機能が多いデバイスから考えていった方がサービスとしてもよりイノベーティブなものが誕生する可能性がある。
モバイルファーストのケーススタディ
モバイルファーストのケーススタディとしてAppleが挙げられていた。AppleはOS X Lionで逆スクロールを導入したりスクロールバーを透明化するなど、iPhoneから生まれた数々のアイディアや機能をMac用OSにも取り入れていった。そもそもOS X Lionをオンラインで配布することもモバイルで培ったApp Storeの仕組みをMacにも取り入れた結果、Mac App Storeが誕生しているので、これも同様に立派なモバイルファーストの例である。
レスポンシブウェブデザインって何?
コーディングの話は割愛するが、レスポンシブウェブデザインとはデバイスごとの切り分けを必要としないウェブデザイン。「スマートフォン用」「タブレット用」「PC用」とデバイス毎の振り分けすることは、今後どのようなデバイスが出てくるか分からない中、実装しようとするのは無駄が多い。既にスマートフォン用OSはiOS、Android、Windows Phoneの3種類あり、それぞれに対して振り分けて対応していたら開発コストも運用コストも馬鹿にならなくなってしまう。低コストで幅広いデバイスに対応するために、今後レスポンシブウェブデザインは主流になってくるだろう。
講師をご担当されたWeb Directions East LLC代表の菊池崇さんの話はとても面白く、とても分かりやすかった。コーディングのプロでもあるので菊池さんが描かれている書籍やその他のセミナーも見てみようかな!
もっと読む

楽天モバイル、1,000万回線突破で”1,000万ポイント山分け”キャンペーン開催

年末年始の「ギガ死」対策、レンタルWi-Fiを借りるより『楽天モバイルのサブ契約』が最強である理由

楽天モバイルは『サブ回線』でこそ輝く。月2.7万円の楽天市場利用で実質無料になる理由

楽天カード持ってて楽天モバイル使ってない人、2万円分損してますよ【12/15まで】

iPhone Airの失敗を見た中国ブランド、超薄型スマホ開発を相次ぎ中止か

KDDI、T-Mobileと提携で米国ローミング開始。「au Starlink Direct」が2025年度内にアメリカでも使えるようになります

KDDIとNetflix、2026年3月のWBC独占配信を前に最大5カ月間の特別キャンペーン実施

楽天モバイル「三木谷キャンペーン」は今、一番お得。最大14,000ポイント還元の申し込み方法を完全解説

中国Vivo、iOS 26のLiquid Glassをもう”丸パクリ”してしまう

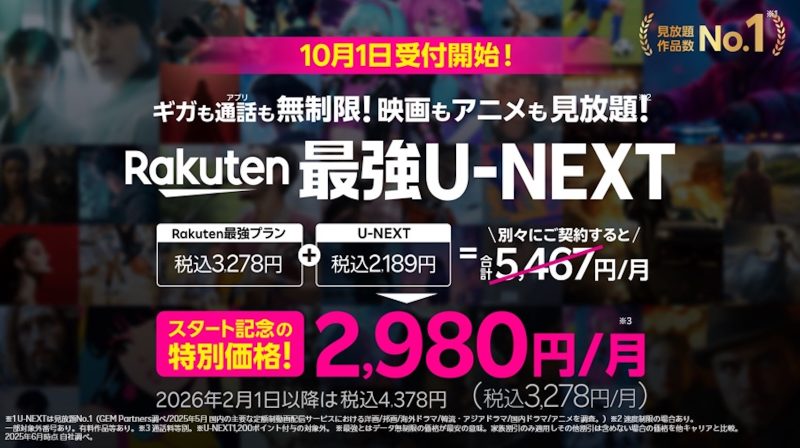
楽天モバイル+U-NEXTが月額2,980円〜 別々契約より1,000円以上安い統合プラン開始

楽天モバイル「楽天カード会員限定20,000ポイント還元」でiPhone 17が大幅値引き

楽天モバイル、iPhone 16eが「月額1円」の衝撃キャンペーン開始

楽天モバイル「三木谷キャンペーン」、新規・機種変でも11,000ポイント還元に爆増

楽天モバイル、9月から「新規契約でも10,000ポイント」に大幅増額 紹介キャンペーンの特典を4,000ポイント上乗せ

realme、Appleより先に”iPhone 17 Pro”を発表してしまう(混乱)

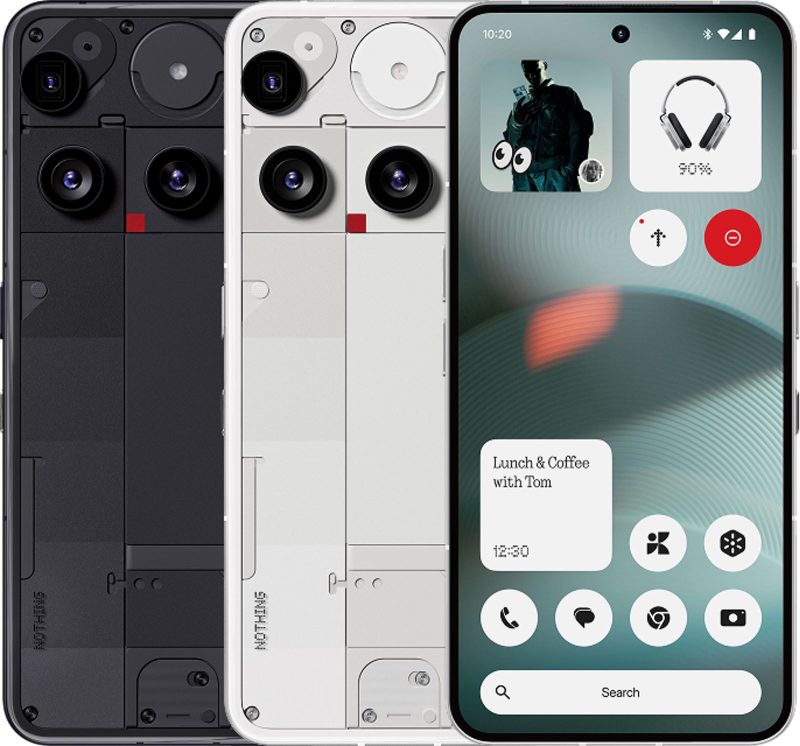
楽天モバイル、「Nothing Phone (3)」国内キャリア独占で8月28日発売。月額1,250円から

【楽天モバイル】最大3万円還元キャンペーンより三木谷キャンペーンのほうが良いかも?シンプルで確実な特典獲得法

楽天モバイル契約で30,000円相当がもらえる激アツキャンペーン開始!ただし条件多数につき要注意

【7/7まで】楽天モバイル契約するなら楽天マジ得フェスティバルを見逃すな!最大20,000ポイント還元