アプリ&ウェブ開発者向け!参考になるモバイルUIデザインパターンをまとめたウェブサイト9つ

【img via Six Revisions】
ブラックさに定評のあるモバイル業界に務めている、もうすぐ社会人4年目のg.O.R.i(@planetofgori)デス。いやぁ、時が経つのは早いねえ。
さて、モバイル業界と言えば業界内外問わずどう見ても一番盛り上がっている話題は「スマートフォン」。中でもスマートフォン向けアプリやウェブについては今までのガラケーとは違い、デザイン性やUI(ユーザーインタフェース)がかつてないほど重要視されるようになった。
ウェブデザイナーやデベロッパー向けの情報を配信しているSix Revisionsが、スマートフォン用アプリやスマートフォン用ウェブ開発者向けに参考になりそうなモバイルUIデザインパターンをまとめたウェブサイトをまとめていたので、紹介する!
Mobile UI Patterns | Recently Added
国内でもかなり知名度が高め(はてブ数参照)。カテゴリ別に分かれていて探しやすい。
Inspired UI
モバイルアプリのスクリーンショットが1000枚以上用意されているサイト。サイトとしても結構見やすい。
lovely ui
ボタンやリスト、ポップオーバーなどを得意としているサイト。
Patterns – Theresa Neil
Theresa NeilというUXデザイナーのモバイルデザインパターンサイト。
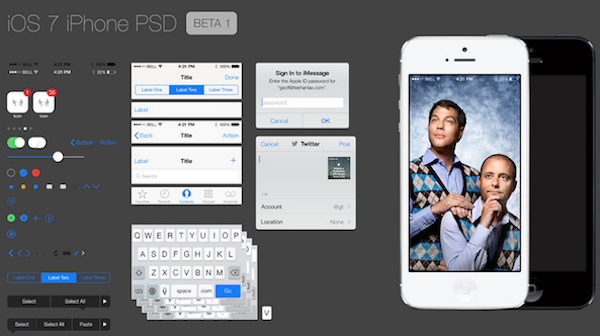
Recent / iOS UI Patterns (beta)
30種類以上のモバイルUIデザインパターンが用意されている。このサイトもシンプルで見やすい。スクリーンショットが大きいからかな?
Patterns
iPhoneとiPad向けのUIデザインパターンがまとめられている。
Index – 4ourth Mobile Design Pattern Library
スライドショーやページャーのデザインについて紹介されている。結構ニッチかも?
Android UI Design Patterns: Smartphone UI Patterns
Android向けのUIデザインパターンの紹介に特化したページ。
Android Patterns
こちらも同じくAndroid向けのUIデザインパターンに特化。数は若干少なめ。
(via Six Revisions)
もっと読む

「AutoDraw」はAIの力で落書きをちゃんとしたイラストに変換してくれる

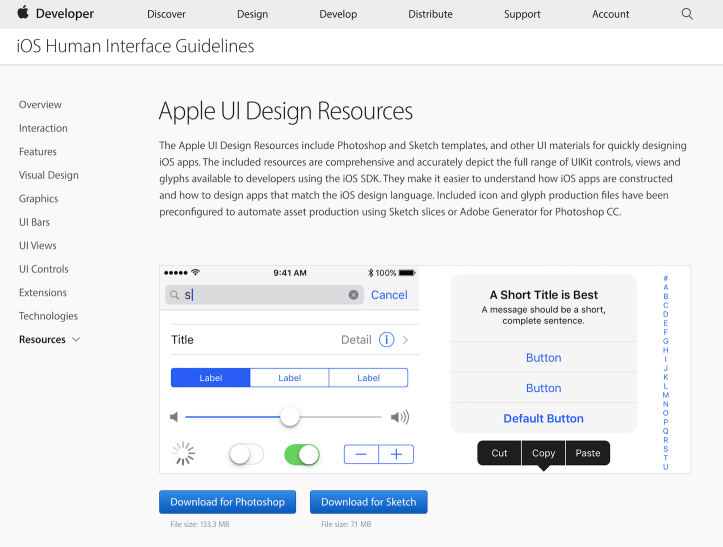
Apple、「iOS 10」のデザインテンプレートを公開!SketchとPhotoshopに対応

MacBookをイメージしたポートフォリオのクオリティが高いと話題に

「21_21 DESIGN SIGHT」で開催中の「単位展」が楽しすぎる!開催期間中に必ず行くべし!

Adobe、Photoshopの25周年を記念してスペシャルムービーを公開

【オシャレ】「Power Mac G5」をベンチや引き出し、テーブルとして再利用したらこうなった

Marc Newson氏がデザインしたビアサーバーが「Mac Pro」にしか見えない

Marc Newson氏がデザインしたイケてるプロダクト9選

1分の動画で覚える、デザインにおいて重要な要素24項目

SEVEN CAFE(セブンカフェ)のコーヒーメーカーのリデザイン案が分かりやすい!それにしてもデザインって難しい…

コマースサイトの売上を伸ばすためにやるべき10のこと

優れたユーザーインタフェース(UI)を実現するチェックリスト36項目

「iOS 7」で使用されている色のカラーコードを一覧で見れる「iOS 7 colors」

20世紀の代表的なロゴマーク14つを描いたモーショングラフィックが素敵!

レゴ好きにはたまらん!自分好みにデザインできる「LEGO Brick Ring」がオシャレ!

デザイナー向け!「iPhone 5s」のPSDファイルも公開!

デザイナー注目!「iPhone 5c」のPSDファイルが公開!全カラバリに対応!

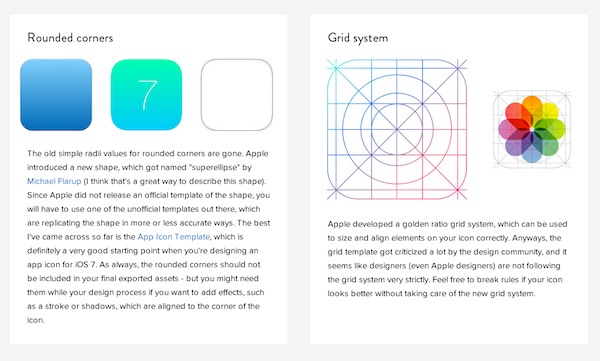
「iOS 7」用のデバイス別デザイン仕様をまとめた「iOS Design Cheat Sheet」は開発者・デザイナー必見!

これぐらいオシャレだったら人気出るかもな…。Google Glassのデザインを見直したコンセプトイメージ