アプリUI/UXデザイナー必見!「ハンバーガーボタン」ナビゲーションを使うとユーザーエンゲージメントが半減することが発覚

あなたが作っているナビゲーションボタンは今流行りの「ハンバーガーボタン」、またの名を「ナビゲーションドロワー」を採用しているだろうか。それとも一覧で表示している「タブボタン」を採用しているだろうか。
クリーンでシンプル、メインコンテンツの表示領域が最も広く確保できるなどいいこと尽くしの「ハンバーガーボタン」ナビゲーション。一方で、常にボタンが表示されメインコンテンツの表示領域が必然的に狭くなってしまう「タブボタン」ナビゲーション。見た目のデザインとしては当然「ハンバーガーボタン」の方が良い。では実際にユーザーとしても同様の見解なのだろうか。
実際にzeeboxのデベロッパーがA/Bテストを実施して試したところ、「ハンバーガーボタン」ナビゲーションを使うとユーザーエンゲージメントが半減することが明らかになった!
クリーンでシンプルだが、ユーザーは操作方法を覚えられない
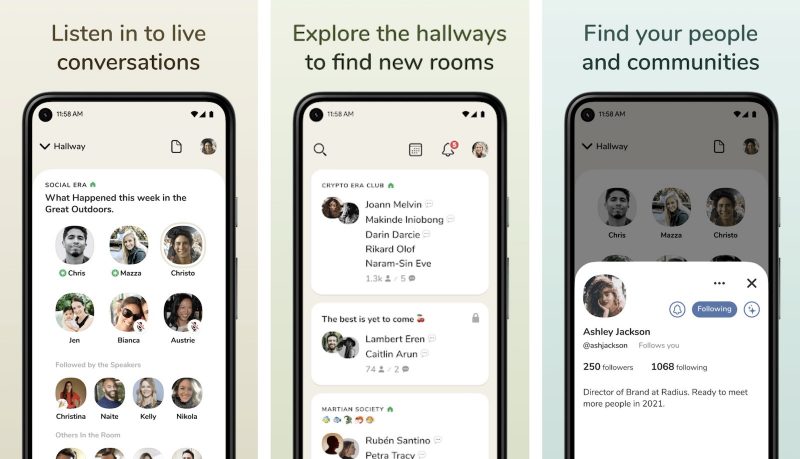
「ハンバーガーボタン」もしくは「ナビゲーションドロワー」と呼ばれるナビゲーションUIは数多くのアプリに見られる。Googleもアプリデベロッパー向けにオススメのデザインパターンとして推奨している。
そこで、zeeboxはそれまで「タブボタン」を採用していたナビゲーションボタンを「ハンバーガーボタン」に変更し、アップデートした。通常表示時では画面上部にあったはずのボタンが非表示になってしまうため、アップデート後は下記スクリーンショットのようにナビゲーションが最初から表示されているようにしたとのこと。
その結果は悲惨なものだった。ユーザーエンゲージメントが半減していたことが明らかになった。zeeboxのチームは2週間後、すぐに「タブボタン」ナビゲーションに変更し、「ハンバーガーボタン」をオプションとして用意したそうだ。
6ヶ月後、zeeboxチームは再度「ハンバーガーボタン」ナビゲーションの採用を試みることにした。ただし、前回は全ユーザーに対して適応したのに対し、今回はA/Bテストとして実施することに。
使ったA/BテストシステムはSwrve。「ハンバーガーボタン」が適応されたのは15%、残りの85%は通常の「トップボタン」ナビゲーションが適応された。
その結果が以下。

平均ウィークリーアクセス頻度が下がっている。平均デイリーアクセス頻度も下がっている。結論、「ハンバーガーボタン」ナビゲーションはユーザーにとって受け入れられていない、ということが改めて明らかになった。
なぜ「ハンバーガーボタン」がダメなのか。冒頭でも書いた通り、クリーンでシンプル、そしてメインコンテンツが大きく表示され見やすいものの、ナビゲーションボタンへのアクセスのタップ数は増える。常に表示されていれば目的のタブをタップすれば移動できるが、ドロワーの中に隠れているとまずはドロワーを表示してから目的のボタンをタップしなければならない。タップ数が1回から2回に増えることはユーザーにとってデメリットである。
そもそもハンバーガーのような形をしたアイコンをタップするとこれまで常に表示されていたボタンが表示されるという仕組みをユーザーは意外と覚えていられない。日頃から多くのアプリを活用するような人にとっては信じられないかもしれないが、僕が何度親に聞いても実家の調理器具の場所が覚えられないのと同じように(僕は料理にあまり興味がない)、使用頻度が低く興味がない人にとっては左上をタップするということは大きな障壁となり、ユーザー離脱へと繋がる可能性が高まってしまう。
ただ、「ハンバーガーボタン」ナビゲーションがすべての場合においてNGかというと、そういうことでもない。設定画面やオプションなど、ユーザーがそれほど高頻度で開く必要のない機能はドロワーの中に閉まっていても良いのではないだろうか。
実は少し前にiOS版のFacebook公式アプリはドロワーからタブに変更された。Android版は現在A/Bテストを実施している模様。

当然、「ハンバーガーボタン」ナビゲーションが悪だと言いたい訳ではない。多くのコメントにも書かれている通り、元々「タブタボン」を採用していたことも前提としてあるのは事実。ただし、コンテンツが見やすいからという安易な考え方で「ハンバーガーボタン」を採用すると想定していた結果と逆効果になってしまうことを気にかけるきっかけとなれば幸い。
UIも適材適所。各アプリによってベストな選択肢は変わって当然である。メリット・デメリットを見極めた上で最適なUIを採用するべきなのではないだろうか。
スマートフォンの普及が進めば進むほど、ユーザー層とユーザーの性質に変化が起きる。その変化をしっかりと意識し、適応することがアプリUI/UXデザイナーにとって今後求められるのかもしれない。
(via The Next Web)
もっと読む

Apple TVアプリがAndroidに対応開始、Apple TV+やMLSの視聴が可能に

Dynamic Islandを模倣したAndroidアプリ、100万DL突破

Androidでも島体験!Dynamic Islandを模倣したアプリが登場

新型コロナワクチン接種証明書アプリ、旧姓併記をサポート
Apple、Androidスマホ向けにAirTagによるトラッキングを防止するアプリリリース

Android版Clubhouse、日本で18日リリース

ClubhouseのAndroidアプリ、ベータ版を米国でリリース

CortanaのiOS/Androidアプリ、2021年にサービス終了へ

TikTok、ダウンロード数が20億ダウンロードを突破か

Vineの創業者、6秒動画アプリ「byte」を正式リリース

AdSenseのiOS/Android公式アプリ、今後数ヶ月以内に廃止へ

Readdle、メールアプリ「Spark」のAndroid版をリリース

Slack、iOS/Androidアプリのベータ版でダークモードをテスト

「YouTube Kids」、日本国内でも利用可能に

Android版「スーパーマリオラン」、配信開始

スーパーマリオランのAndroid版、3月23日から配信開始へ

Android版スーパーマリオラン、2017年3月に配信開始へ

Google、スキャナーアプリ「PhotoScan」を発表!古い写真をデジタル化

「Move to iOS」アプリ、1年間で1,000万ダウンロードを突破


