ウェブページの読み込み速度を測定できる無料サービス5選

【img via A web page, running by Beantin webbkommunikation】
ウェブページやブログの読み込み速度の重要度は極めて高い。僕もこれまでも下記記事に書かれた内容を始めとして未だにページ表示速度の高速化には日々取り組んでいる。
上記の記事では「GTMetrix」というサービスを使って読み込み速度を測定しているが、他にも同様の無料ツールはある。実はGoogle公式の読み込み速度測定ツールもあるのだ!
ウェブページの読み込み速度を測定できる無料サービスを5種類まとめたので、紹介する!
1. Pingdom Website Speed Test
「Pingdom Website Speed Test」は読み込み速度以外にもページ容量や詳細の分析などまでしてくれる、無料とは思えない便利なサービス。見た目も格好良い!
2. Load Impact
「Load Impact」はアカウント登録しないと解析データがネット上で公開されるので、注意!気になる人は使用を避けた方がいいかもしれない。
3. Google PageSpeed Insights
「Google PageSpeed Insights」はGoogle公式の読み込み速度ツール。ここで表示された結果を最も重視し、提示された対策は極力早く対応するべきだろう。ちなみにモバイル表示とPC表示どちらも別々に測定してくれるので便利!
4. OctaGate SiteTimer
「OctaGate SiteTimer」はどのページがどれほど読み込みに時間が掛かっているのかグラフィカルに表示してくれる。意外とページ全体を重くしているのが単体のウィジェットだったりアドネットワークだったりする。
5. GTmetrix
「GTMetrix」の強みは「YSlow」を使ってテストすることができるから。結果をPDFに出力することもできるので、定期的にテストを実施してPDFを保存するのもいいかもしれない。
ページ読み込み速度とは常に向き合っていこう!
機能や表示項目を追加すればするほど一般的にはページの読み込み速度は遅くなってしまう。何をキャッシュし、何を優先的に読み込ませるのを決めることによってページの読み込み速度は大きく変わる。
ページが読み込まなくてユーザーに離脱されるのはもったいない。読み込み速度を極力速くして、読み手に負担の掛けないサイトにするよう、心がけましょう!
(via The Next Web)もっと読む

Firefoxの存続が危機に、Googleとの検索契約なしでは生き残れない可能性

pCloud、お得過ぎるクリスマスセールを開催。最大62%オフ&Amazonギフトカードプレゼント

AppleがFirefox向けiCloudパスワード拡張機能を公開、クロスプラットフォームでの利用が可能に

pCloud、無料ストレージ容量を20GBに倍増。年内限定キャンペーン実施

広告ブロックの影響、バカにならない。ニコニコ動画「年間1億円以上の損失」

Bluesky、待望のDM機能を実装

Blueskyが招待制廃止 → 24万人がアカウント作成

サンタ追跡サービスはイブに子ども達の早寝を促す画期的サービスだ(みんな知ってた)

フリー素材の天使が結婚、溢れるエモーション。新婦の友人代表として登場、最高の会で感動

ぱくたそ、AIツールで生成したフリー素材「AI画像素材」を公開

Adobe、Figmaを200億ドルで買収へ

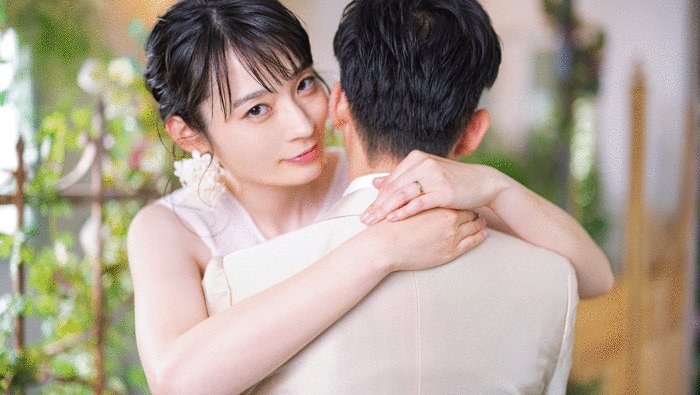
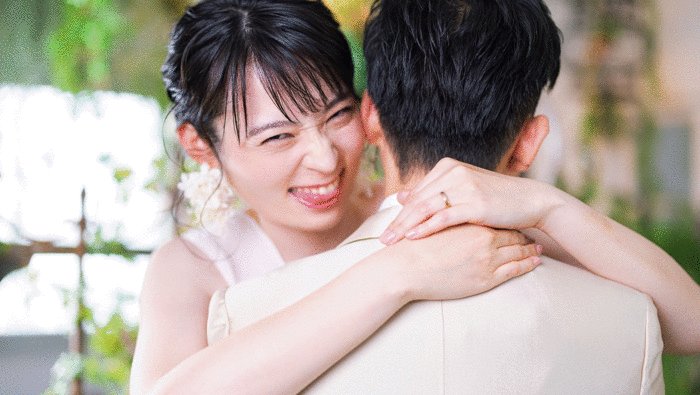
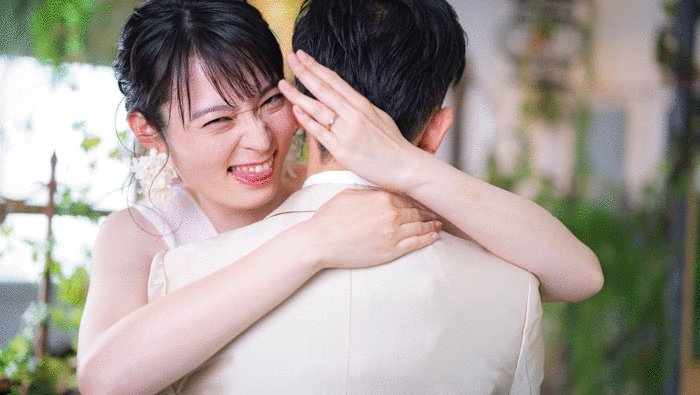
失恋からの恋愛を描いたフリー素材、ついに完結編。ウェディングドレス姿の写真素材が公開

トイプードル「スーパーニートこてつ♀」のフリー写真素材が公開されたよ

ソーシャルブックマークサービス「del.icio.us」、今夏に復活へ

ぱくたそ、副業をテーマにしたフリー写真素材「占い師と在宅副業の女性」を公開

NAVERまとめ、2020年9月30日をもってサービス終了へ

Wi-Fiの5GHz帯と5Gを勘違いするフリー写真素材がぱくたそで公開

画面粉砕したiPhone 11 Pro、フリー写真素材として登場

正義感で人を傷つける”正義マン”のフリー写真素材サイトがぱくたそで公開







