Android版Google ChromeでPC用ページの表示を確認する方法

「Nexus 5」の大画面を活かして僕は定期的にgori.meのPC用ページの表示を確認している。実は、Android版Google ChromeはiOS版Google Chromeよりも簡単にPC用表示とモバイル用表示を切り替えることができるのだ!
「Nexus 5」を手に入れたので、Android版Google ChromeでPC用ページの表示を確認する方法を紹介しておく!
ツータップでPCとスマホ表示を切り替え可能!
iPhoneやAndroid端末などスマートフォンで見る場合、たいていはモバイルページが優先的に表示される。ただ、長時間外出する場合、公開した記事や変更を加えたサイトデザインがすべてのデバイスにおいて想定通りに表示されるかどうかは確認した方がいいだろう。
Google Chromeを使えばこの確認は極めて簡単に行うことができる。今回紹介するのは「Nexus 5」での確認方法だが、iOS版Google Chromeでも同様の機能を利用することが可能。詳しくは下記記事をどうぞ!
 Google ChromeのiPhoneアプリでPC用ページを表示する方法 | gori.me(ゴリミー)
Google ChromeのiPhoneアプリでPC用ページを表示する方法 | gori.me(ゴリミー)
それでは早速Android版Google ChromeでPC用ページの表示を確認する方法を紹介する!まずはGoogle Chromeを起動し、右上にあるボタンをタップ。

表示されるメニューの中に「PC版サイトを見る」という項目があるので、それをタップ!

するとページが再読み込みされ、PC用ページが表示される!簡単!

もちろん、このチェックを外せばモバイル表示に戻る。これはiOS版にはない仕様だ!
サーバートラブルや記事内のコードによる表示崩れなど、自分が知らないところでブログの表示が想定通りになっていないことは十分あり得る。何かあったときにPC・スマホ表示を共に確認するのは当然のこと、定期的に自分のサイトをチェックして問題がないかを確認することを強くオススメしたい!
 「Nexus 5」でスクリーンショットを撮る方法 | gori.me(ゴリミー)
「Nexus 5」でスクリーンショットを撮る方法 | gori.me(ゴリミー)
もっと読む

Google Chrome、Gemini 3統合で”自動ブラウジング”が可能に。複雑な作業をAIが代行

macOS Montereyユーザーに悲報。Google Chrome、2026年後半でサポート終了へ

macOS Big Sur、次のGoogle Chromeバージョンでサポート終了です

Google Chrome、macOS 10.15 Catalinaのサポートを終了へ

Google Chrome、リアルタイムURL保護機能を実装。セーフブラウジングを強化

Google Chrome、メモリを消費しまくっているタブの特定が容易に

Google Chromeのアドレスバーに5つの新機能が追加

iOS版Google Chrome、使い勝手が向上する4つの新機能を追加へ
Google Chromeのアドレスバーにある鍵アイコンの意味、分かる?みんな分かってないから変えるって

Google Chrome、「メモリセーバー」「省エネモード」が実装へ

Google Chrome、バージョン100にアップデート。新アイコンを採用

Chrome 99、Safariより高速に。Speedometerでブラウザ史上最高スコアを記録

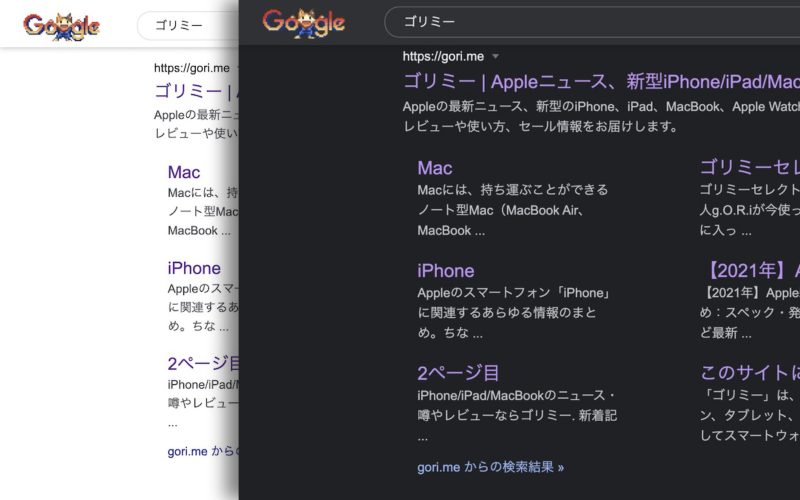
Google Chrome検索結果のダークモード、オン・オフを切り替える方法

Google Chromeで画像が突然表示されなくなる不具合が発生 原因は不明、解決策はアップデート待ち

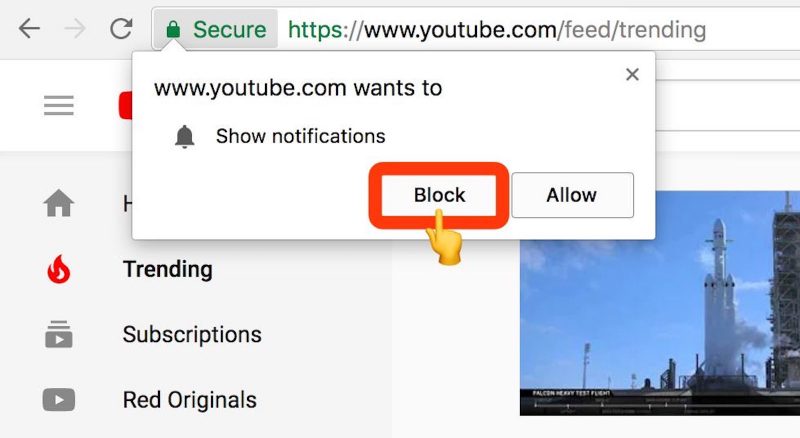
ChromeやSafariでウェブサイトの通知許可を求めるポップアップをブロックする方法

Google、Chromeのリリースサイクルを短縮化 4週間ごとにアップデートへ

iOS版Google Chrome、シークレットモードをTouch ID/Face IDでロックする機能をテスト中

The Great Suspender、不正なソフトウェアが含まれるとして利用不可に

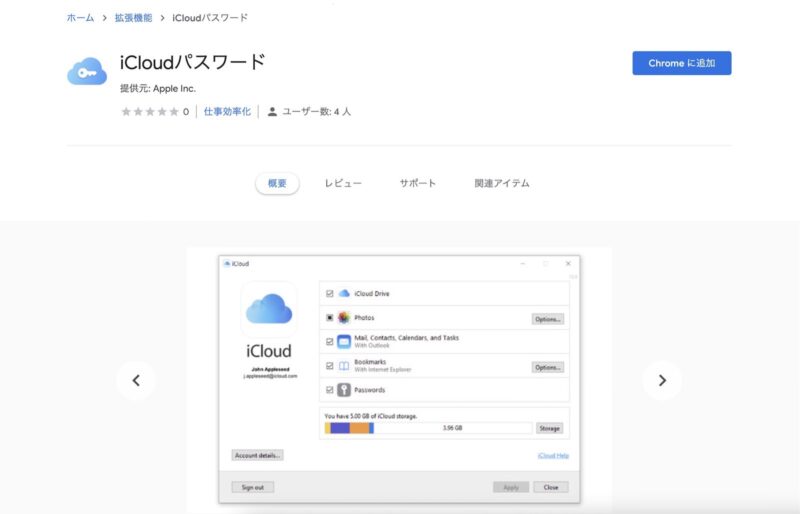
Apple、Chrome拡張機能「iCloudパスワード」をリリース