優れたユーザーインタフェース(UI)を実現するチェックリスト36項目

【img via tabletop assistant by MattHurst】
優れたユーザーインタフェースとは何か。どのようなデザインを「優れたユーザーインタフェース」と呼ぶのに相応しいのだろうか。
GoodUIというサイトに優れたユーザーインタフェースを実現するために確認しておきたい36項目をイラスト付きで解説していた。とても分かりやすく納得できる内容が多かったので、紹介しておく!
1.マルチカラムではなく、シングルカラム
複数カラムだとユーザーの目線が左右に逸れてしまう可能性があるため。
2.まずはギフトを渡してみる
最初から買うことを促すよりもまずはこちらから何かを与えることによってユーザーに喜ばれる。
3.似た機能や項目は1つにまとめて表示する
似た機能を分散させる必要はない。
4.ユーザーからの反応を載せる
実際に使っている「ユーザーの声」を参考に買い物をする人は少なくない。
5.ユーザーに実行してほしいことを複数箇所に表示する
ユーザーがどこでクリックするかは分からない。動線を複数用意することによって、同じ項目が何度も目に入ると気になる。
6.クリック可能な領域とクリックされた領域を明確に分ける
自分が何を既に見ていてこれから何を見たいのか、操作に迷いがないのはユーザーにとっても嬉しい。
7.選択肢を与えるのではなく、イチオシを伝える
ただでさえ悩んでいる人をさらに選択肢を与えて悩ませるよりも最初から選択肢を与えた方が良心的。
8.確認画面を挟むのではなく、やり直し機能を用意する
「本当にそれでいいの?!」と言われると気になってしまうがそのような確認をあえてなくし、明らかに間違えた時のためにアンドゥ機能を用意した方が良い。
9.全員に向けてではなく、特定の人に向ける
「みんなのため」ではなく「あなたのため」。
10.直接的な表現を使用する
ユーザーは迷いがち。直接的な表現で取るべき行動を誘導してみましょう。
11.コントラストを高める
もやっとしているよりもコントラストを上げて見やすく。
12.どこで作られた物であるかを明確にする
ユーザーは知らない商品やサービスを使い始めるためには安心感が必要。原産地やどこで作られたかなどを書いておくのは安心感に繋がる。
13.フォームの入力項目を減らす
フォームが長いと見ただけでやる気をなくすのは人類共通。
14.オプションは最初から表示しておく
クリックないとオプションが見えないようにするのはデザイン上シンプルで良いかもしれないが、ユーザーはクリックするという動作が増えるためコンバージョンは下がる可能性がある。
15.続きがあることが分かるようにする
続きがあるということを知らせることは大事。
16.余計なリンクを徹底的に排除する
リンクがあると目移りしてしまう。ユーザーに実行してもらいたいものだけを明確に。
17.ユーザー自身の状況が分かるようにする
自分が今どういう状況になっているのかを知ることができると安心感に繋がる。
18.ユーザーがお得であることを知らせる文言を使う
自分のとってメリットがあることを伝えることは重要。
19.操作内容と操作対象を明確にする
何をクリックするとどこが変更できるのか分からないというユーザーインタフェースはユーザーには優しくない。
20.登録フォームを別ページではなく、ランディングページ(LP)に置く
ページ遷移は少ない方が良い。
21.アニメーションやトランジションを取り入れる
突然表示されるよりもアニメーションなどで視覚的に分かりやすくすることも効果的。
22.ユーザーに商品を体験してもらい本登録に導くフローにする
ユーザーに体験型チュートリアルのような形で少しずつ商品やサービスに触れさせることによって愛着が湧き、使い方も覚えるのでコンバージョンする可能性が上がる。
23.枠線(ボーダー)を減らす
何でもかんでも枠線をつければ良いというものではない。ありすぎるとしつこくなる。
24.機能を宣伝のではなく、メリットを宣伝する
サービスの持つ機能も大事だが、それを利用することによって得られるメリットの方が重要。AppleがiPhoneを発売した時はまさにこの利用することによって得られるメリットを強調した結果、今の人気があると言っても過言ではない。
25.サービスを初めて使う人のことを考慮する
サービスを利用開始した時はデータも0。フレンドも0。情報も0。その時にどのようにしてサービスの利用を促すかが重要。
26.オプトインではなく、オプトアウトを意識する
ユーザーに確認をすることも大事だが、多少強引に誘導することも効果的である場合もある。
27.一貫性や統一性を大事にする
統一しないことに対するメリットもあるが、統一されていた方がユーザーが操作を覚えやすい。
28.予め入力されることが想定される内容を記入しておく
おおよそターゲットとしているユーザーが分かっているのであれば、予め入力されるであろう内容をデフォルトで入力しておくのは便利。入力する量が減れば減るほど、良い。
29.直感的なユーザーインタフェースを採用する
当たり前とされているユーザーインタフェースが採用されているか、確認しましょう。
30.得られることを強調するよりも、失われることを強調する
人は何か新たに得ることよりも、今あるものを失うことの方が恐れる傾向にある。
31.ビジュアルヒエラルキーを意識する
ユーザーに目を留めて欲しい箇所を強調してみましょう。
32.関連する項目をまとめる
一箇所でユーザーの求めている情報やコンテンツが閲覧できるようにしましょう。
33.未記入や誤入力などを書きながら推敲する
全て書き終わってから間違いを指摘されるよりはその場で指摘された方が良い。
34.複数の書式に対応する
全角でも半角でも受け付けるようにするとユーザーのストレスが減る。
35.時間がないことを強調する
テスト前夜になって本気出す人が多いのと同じように、時間が迫っていることを意識させるのは効果的。
36.在庫が限られていること、残りわずかであることを強調してみる
在庫が残っているものであれば「後でまた考えればいいや」となるが、「残り数個限定!」と言われると少しでも欲しければしまうのと同じ心理。
もっと読む

「AutoDraw」はAIの力で落書きをちゃんとしたイラストに変換してくれる

Apple、「iOS 10」のデザインテンプレートを公開!SketchとPhotoshopに対応

MacBookをイメージしたポートフォリオのクオリティが高いと話題に

「21_21 DESIGN SIGHT」で開催中の「単位展」が楽しすぎる!開催期間中に必ず行くべし!

Adobe、Photoshopの25周年を記念してスペシャルムービーを公開

【オシャレ】「Power Mac G5」をベンチや引き出し、テーブルとして再利用したらこうなった

Marc Newson氏がデザインしたビアサーバーが「Mac Pro」にしか見えない

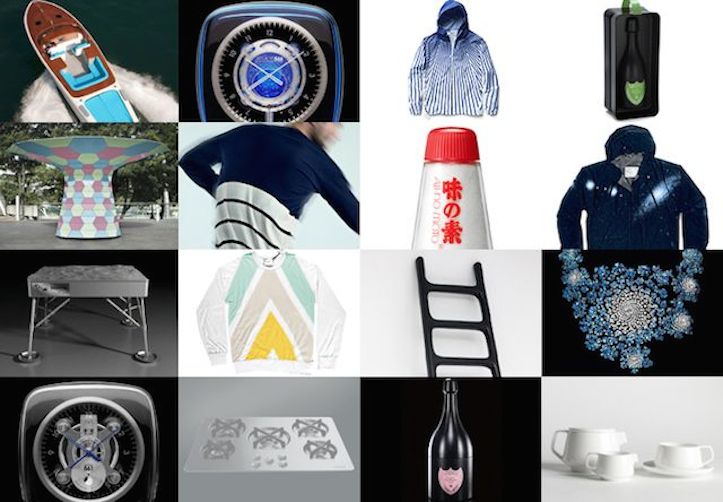
Marc Newson氏がデザインしたイケてるプロダクト9選

1分の動画で覚える、デザインにおいて重要な要素24項目

SEVEN CAFE(セブンカフェ)のコーヒーメーカーのリデザイン案が分かりやすい!それにしてもデザインって難しい…

コマースサイトの売上を伸ばすためにやるべき10のこと

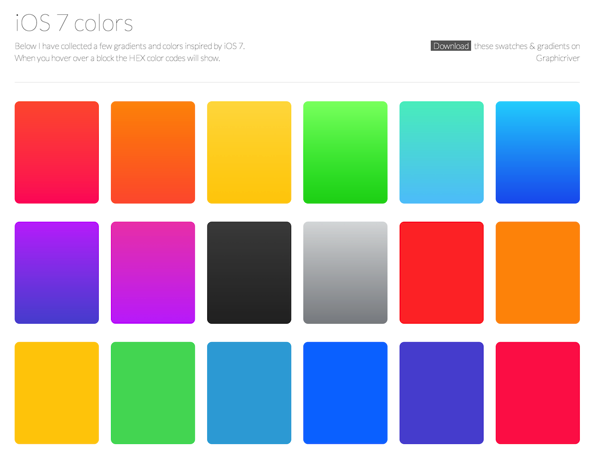
「iOS 7」で使用されている色のカラーコードを一覧で見れる「iOS 7 colors」

20世紀の代表的なロゴマーク14つを描いたモーショングラフィックが素敵!

レゴ好きにはたまらん!自分好みにデザインできる「LEGO Brick Ring」がオシャレ!

デザイナー向け!「iPhone 5s」のPSDファイルも公開!

デザイナー注目!「iPhone 5c」のPSDファイルが公開!全カラバリに対応!

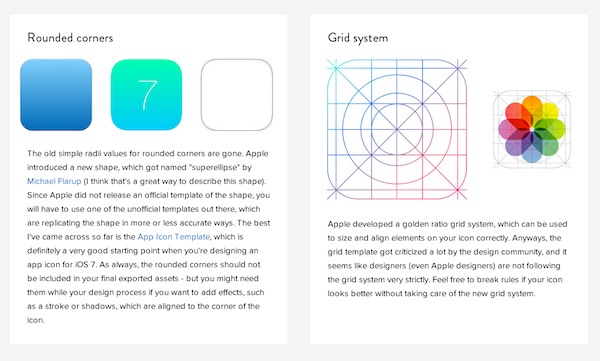
「iOS 7」用のデバイス別デザイン仕様をまとめた「iOS Design Cheat Sheet」は開発者・デザイナー必見!

これぐらいオシャレだったら人気出るかもな…。Google Glassのデザインを見直したコンセプトイメージ

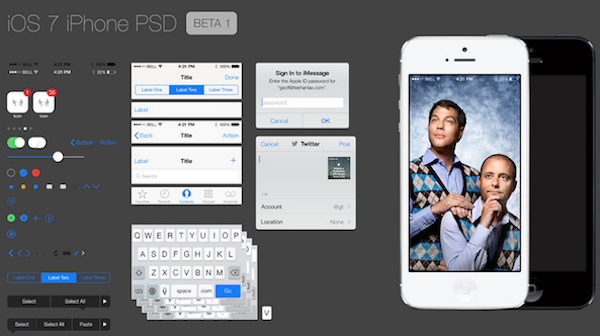
「iOS 7」β版のPSDファイルが公開!アプリ開発関係者はダウンロードしておくべし!