Google Chromeの「デベロッパーツール(要素の検証)」画面を独立したウィンドウに切り替える方法
Google Chromeには信じられないほど便利な「デベロッパーツール」がある。通常のPC表示だけではなく、最新のスマートフォンのディスプレイサイズに偽装し表示を確認できるなど、ウェブ制作者必見のデバッグツールなのだ。
比較的頻繁にgori.meのデザインをいじっている僕も活用しているが、昨日久しぶりにGoogle Chromeを再インストールした際にデバッグツールがGoogle Chromeと一体化してしまい、これまで利用していたように独立したウィンドウとして使用することができなかった。
あれこれ触っているうちにGoogle Chromeのデベロッパーツール(要素の検証)画面を独立したウィンドウに切り替える方法を発見したので、紹介する!
画面表示位置切り替えボタンを長押しで独立ウィンドウに切り替え
まずは「Command + Option + I」または右クリックで「要素の検証」をクリックすることによってデベロッパーツールを起動。
起動すると画面下または画面横にデベロッパーツールが表示される。下記スクリーンショットの赤枠で囲まれたボタンをクリックすることによって画面の右側もしくは画面の下側に移動することができる。

ただ、僕はデベロッパーツールを独立したウィンドウにしたいのだ。そのためには同じボタンを長押しすることによって以下のような選択肢が表示される。

これをクリックすると、以下の通り独立したウィンドウが表示される。

複数のウィンドウを管理するのが面倒という人はブラウザ内でデベロッパーツールを表示した方が楽かもしれないが、個人的には画面の7割を通常のブラウザ、残りの3割をデベロッパーツールにしてデバッグ作業をするのが快適なのだ。
困っている人がいたらお試しあれ!
もっと読む
2016.10.07
2016.10.05
2016.10.05
2014.03.25
関連キーワード
コメント(0件)
「Google Chrome」新着記事

macOS Big Sur、次のGoogle Chromeバージョンでサポート終了です
2025.07.17

Google Chrome、macOS 10.15 Catalinaのサポートを終了へ
2024.08.09

Google Chrome、リアルタイムURL保護機能を実装。セーフブラウジングを強化
2024.03.15

Google Chrome、メモリを消費しまくっているタブの特定が容易に
2023.11.10

Google Chromeのアドレスバーに5つの新機能が追加
2023.10.20

iOS版Google Chrome、使い勝手が向上する4つの新機能を追加へ
2023.06.21
Google Chromeのアドレスバーにある鍵アイコンの意味、分かる?みんな分かってないから変えるって
2023.05.04

Google Chrome、「メモリセーバー」「省エネモード」が実装へ
2022.12.10

Google Chrome、バージョン100にアップデート。新アイコンを採用
2022.03.30

Chrome 99、Safariより高速に。Speedometerでブラウザ史上最高スコアを記録
2022.03.08

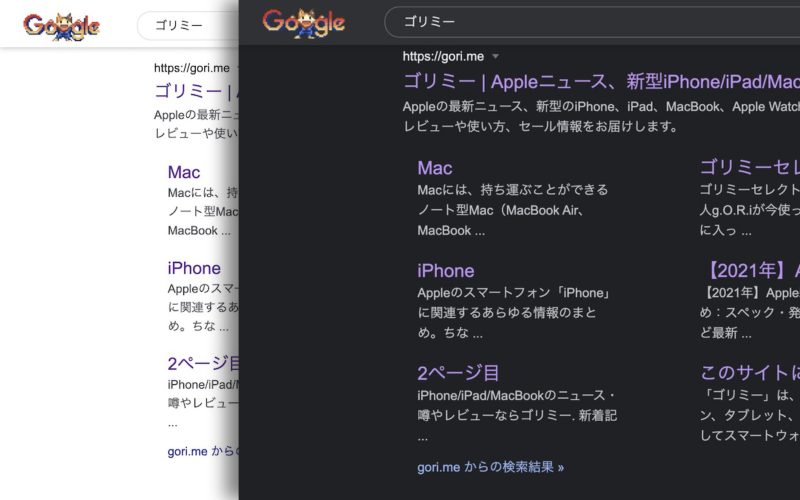
Google Chrome検索結果のダークモード、オン・オフを切り替える方法
2021.07.25

Google Chromeで画像が突然表示されなくなる不具合が発生 原因は不明、解決策はアップデート待ち
2021.05.06

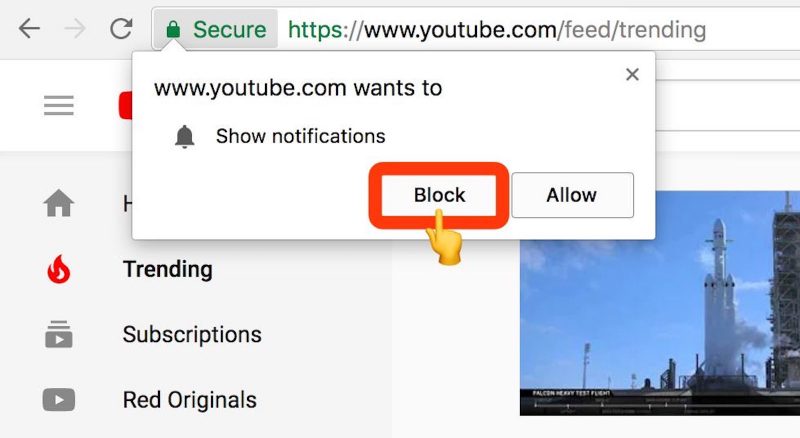
ChromeやSafariでウェブサイトの通知許可を求めるポップアップをブロックする方法
2021.04.28

Google、Chromeのリリースサイクルを短縮化 4週間ごとにアップデートへ
2021.03.05

iOS版Google Chrome、シークレットモードをTouch ID/Face IDでロックする機能をテスト中
2021.02.12

The Great Suspender、不正なソフトウェアが含まれるとして利用不可に
2021.02.05

Apple、Chrome拡張機能「iCloudパスワード」をリリース
2021.02.01

M1対応のChrome、非対応バージョンより80%高速化
2020.11.22

M1チップに最適化されたGoogle Chrome、正式リリース
2020.11.19

Google Chromeの最新版、起動の高速化・ページ表示の高速化、電池持ち向上が特徴
2020.11.18


