Google Chrome、モバイル表示の確認に役立つ「デバイスモード」のUIを大幅に刷新
いつの間にこんなに見やすくなっていたんだ!
定期的に行っているgori.meのサイトデザイン改修を行っている時に気が付いたのだが、知らないうちに「Google Chrome」の「デバイスモード」のUIが刷新され、以前よりも見やすく使いやすくなっていたようだ!
UIが中央寄せに!画面上のツールバーに各種機能が集約
「デバイスモード」とは、「Google Chrome」に搭載されているデベロッパー向けのツールの1つ。モバイルやタブレットの表示を確認する際に重宝する機能だ。
旧UIはグリッド状で画面左上に各要素が集まっていたが、新しいUIは白バックで中央寄せになっている。UI偽造するのに必要な要素は画面上部にまとまっている。

画面向きの縦横切り替えボタンも以前より見やすく、分かりやすくなった。

画面右側にはユーザーエージェントの変更やデバイスピクセル比率が選べる他、メディアクエリのしきい値の確認や旧UIでは標準表示だったルーラーの表示が可能となっている。

賛否両論あるかもしれないが、個人的には新しいUIの方が明るくて見やすいように思える。仕事で「デバイスモード」を使っている人はチェックしてみるべし!
もっと読む
2022.03.30
2020.05.15
2016.05.17
2016.04.07
2016.03.17
2014.03.25
関連キーワード
コメント(0件)
「Google Chrome」新着記事

macOS Big Sur、次のGoogle Chromeバージョンでサポート終了です
2025.07.17

Google Chrome、macOS 10.15 Catalinaのサポートを終了へ
2024.08.09

Google Chrome、リアルタイムURL保護機能を実装。セーフブラウジングを強化
2024.03.15

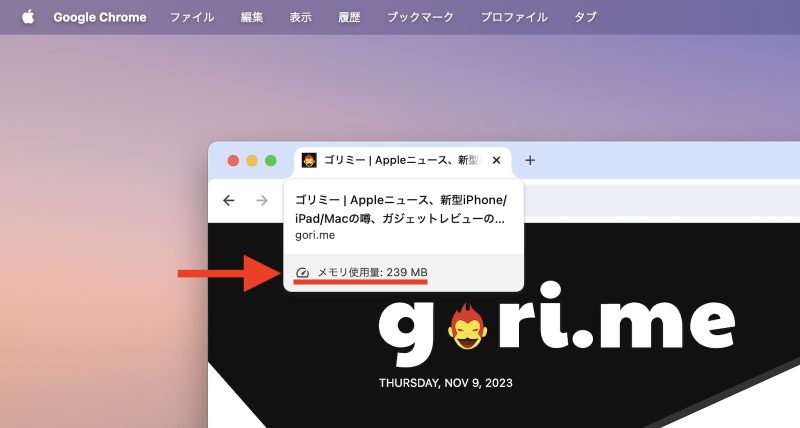
Google Chrome、メモリを消費しまくっているタブの特定が容易に
2023.11.10

Google Chromeのアドレスバーに5つの新機能が追加
2023.10.20

iOS版Google Chrome、使い勝手が向上する4つの新機能を追加へ
2023.06.21
Google Chromeのアドレスバーにある鍵アイコンの意味、分かる?みんな分かってないから変えるって
2023.05.04

Google Chrome、「メモリセーバー」「省エネモード」が実装へ
2022.12.10

Google Chrome、バージョン100にアップデート。新アイコンを採用
2022.03.30

Chrome 99、Safariより高速に。Speedometerでブラウザ史上最高スコアを記録
2022.03.08

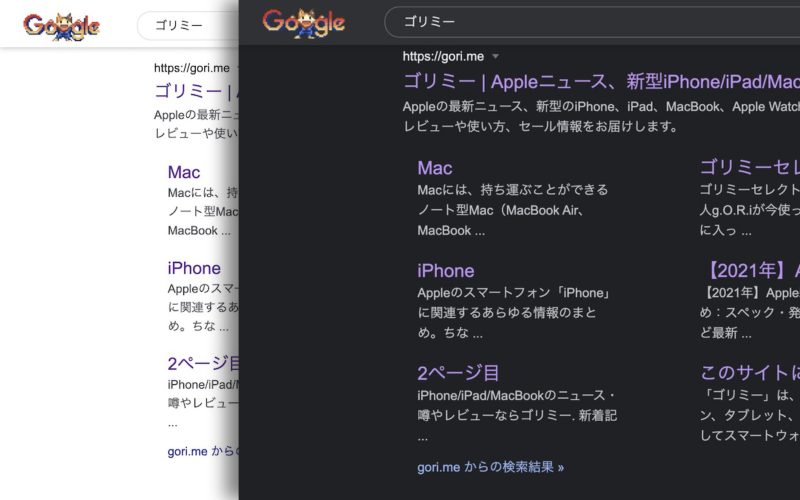
Google Chrome検索結果のダークモード、オン・オフを切り替える方法
2021.07.25

Google Chromeで画像が突然表示されなくなる不具合が発生 原因は不明、解決策はアップデート待ち
2021.05.06

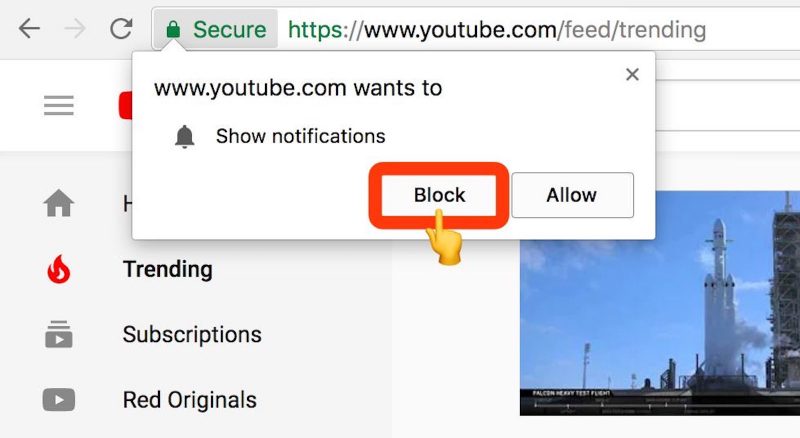
ChromeやSafariでウェブサイトの通知許可を求めるポップアップをブロックする方法
2021.04.28

Google、Chromeのリリースサイクルを短縮化 4週間ごとにアップデートへ
2021.03.05

iOS版Google Chrome、シークレットモードをTouch ID/Face IDでロックする機能をテスト中
2021.02.12

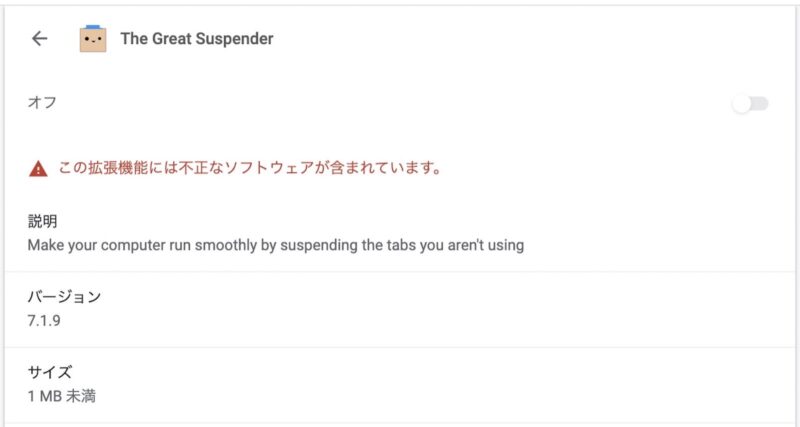
The Great Suspender、不正なソフトウェアが含まれるとして利用不可に
2021.02.05

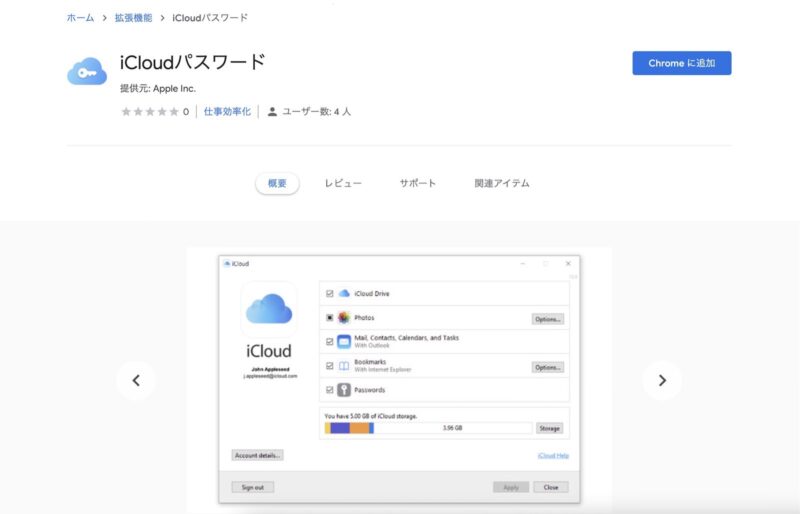
Apple、Chrome拡張機能「iCloudパスワード」をリリース
2021.02.01

M1対応のChrome、非対応バージョンより80%高速化
2020.11.22

M1チップに最適化されたGoogle Chrome、正式リリース
2020.11.19

Google Chromeの最新版、起動の高速化・ページ表示の高速化、電池持ち向上が特徴
2020.11.18

