Google、検索結果が「スマホ対応」しているかを表示する仕様に
調べたい内容をググった時、気になる検索結果をタップした結果、スマホに最適化されているページではなかった時の残念さは相当なものだ。iPhoneやAndroidスマートフォンを持つのが当たり前になっている今の時代、未だにPCビューを表示しているウェブサイトは注意した方が良い。
本日、Googleは検索結果がモバイルに最適化されているかを表示する仕様を発表した!
数週間以内に全世界のGoogle検索結果に反映
モバイルに最適化されているウェブサイトである場合、冒頭のスクリーンショットの通りウェブサイト名とURLの下に「スマホ対応(英語表示はMobile-friendly)」というラベルが表示される。
「スマホ対応」と表示されるためには以下の条件を満たす必要があると案内されている。
- 携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
- ズームしなくても判読できるテキストを使用していること
- ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
- 目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
via Google ウェブマスター向け公式ブログ: 検索ユーザーがモバイル フレンドリー ページを見つけやすくするために
「スマホ対応」をチェックできるツールを活用するべし!
自分の運営しているウェブサイトが上記条件を満たしているかどうかを確認するかを簡単に確認するために、Googleは「Mobile-Friendly Test」というテストページを公開している。
Googleの「スマホ対応」基準を満たしている場合、下記のような結果が表示される。gori.meは無事パスすることができました!

パソコンを開くことなく、スマホでググることが当たり前となっている今の世の中でスマートフォン対応をしていないウェブサイトはユーザー離脱の原因にも成り得る。スマホに最適化するのは手間が掛かるのはとても良く分かるが、未対応のウェブサイトはこの機会に重い腰を上げて対応した方が良いのではないだろうか。
(via The Next Web)
もっと読む
2016.10.07
2016.10.05
2016.10.05
2016.03.17
2015.02.27
関連キーワード
コメント(0件)
「Googleニュース・噂 ・最新情報」新着記事

Google、月額1,200円のAIプラン「AI Plus」を日本展開。従来プランの半額以下に
2026.01.28

Geminiの読み方は「ジェミニ」で決着。Google Japanが日本語表記を”再度念押し”
2026.01.21

Google「Geminiに広告? 出しません」——AI検索で稼げてるから焦らず慎重に
2026.01.19

Google、iPhone版ChromeにGemini統合。AppleのSiri不在の隙狙う
2025.12.12

Google、2026年にAIスマートグラス発売。Gemini搭載で“スマホを取り出さない未来”が近づく
2025.12.10

Apple、GoogleとSiriの”運命”決める正式契約締結か。新AI検索も来年登場
2025.09.04

GoogleがAppleに支払ってる年間約3兆円の検索料、継続OK判決が出ました
2025.09.03

Googleカレンダー、待望のApple Watch用アプリをリリース!手首から予定管理が可能に
2025.07.01

Apple IntelligenceのGemini統合、WWDC25発表は見送りか。独占禁止法訴訟が影響
2025.06.07

Google「AI モード」、米国で一般提供開始。検索体験を一新、試着もできちゃう
2025.05.21

米GoogleマップがiPhoneのスクリーンショットから場所を自動検出する新機能を追加
2025.05.09

Googleが異例の反論!Apple幹部の「Safari検索減少」発言で株価7.5%急落
2025.05.09

米司法省がGoogleに広告ビジネスの分割を要求、AdXとDFPの売却案が浮上
2025.05.08

GoogleのAI Modeが米国で一般公開。検索体験が大幅進化、商品・店舗カードや履歴機能も追加
2025.05.02

Google検索の独占是正案、米司法省とGoogleが法廷で激突──Pichai CEOが語った「検索サービス存続の危機」
2025.05.01

”OpenAI Chrome”爆誕?ChatGPT責任者、「Chrome」買収に意欲表明
2025.04.23

Googleが「巨額」の資金をSamsungに支払い、Geminiをプリインストール
2025.04.23

Googleが国別ドメインを廃止へ、今後数カ月間でgoogle.comに統合
2025.04.16

公取委、Googleに排除措置命令。検索サービスの強制搭載で独禁法違反認定
2025.04.15

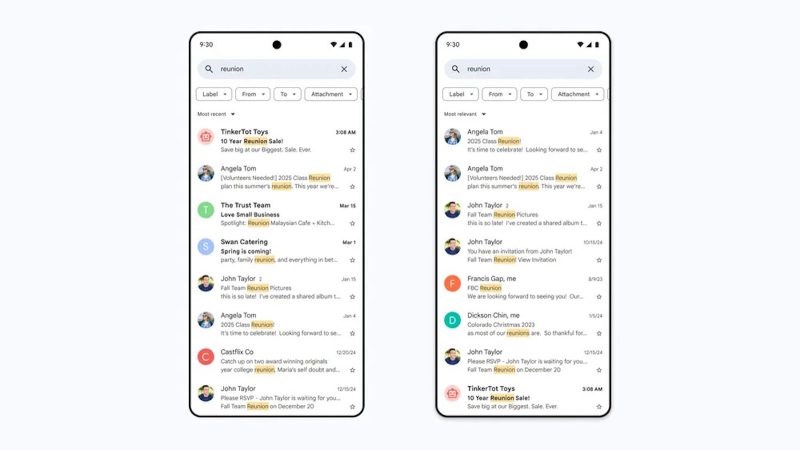
Gmailの検索機能がAI搭載でパワーアップ、必要な情報をより素早く発見可能に
2025.03.22


