Google Chromeの「デベロッパーツール」「デバイスモード」を呼び出すキーボードショートカット
ウェブのデザインやコーディングをする上で欠かせない「Google Chrome」の機能は「デベロッパーツール」。gori.meに新しいデザインを適用する時は必ず活用している。
頻繁に使う機能は当然、素早く呼び出したい。キーボードショートカットを使って瞬間的に「デベロッパーツール」を立ち上げたい。一般的には表示しているページを右クリックし「検証」をクリックして起動しているかもしれないが、頻繁に使うのであれば間違いなくキーボードショートカットを覚えた方が効率的だ。
本記事ではGoogle Chromeの「デベロッパーツール」と「デバイスモード」を素早く呼び出すキーボードショートカットを紹介するので、参考にどうぞ!
「デベロッパーツール」からの「デバイスモード」
「デベロッパーツール」を開いてMac/PC向け表示を確認し、「デバイスモード」を開いてスマホ向け表示を確認する。細々とデザインをいじる僕としてはどちらも欠かせないツールであり、素早く呼び出せることに越したことはない。
まず「デベロッパーツール」を呼び出すキーボードショートカットは下記の通り:
これで毎回右クリックして「検証」を押す必要がなくなる。「デベロッパーツール」を呼び出したいページを開き、上記キーボードショートカットを打ち込むだけだ。
続いてそのページのスマホ表示を確認したいとしよう。これまでは「デベロッパーツール」の左上にあるボタンをクリックして「デバイスモード」を起動していたと思うが、これはキーボードショートカットで簡単に切り替えることができる。以下を打ってみましょう:
ポイントは「デベロッパーツール」が起動された状態であり、かつ、ウィンドウのフォーカスがデベロッパーツールになっている必要があるということ。つまり、見ているページのスマホ表示を確認したい場合、最初に紹介した「alt/option + command + i」で「デベロッパーツール」を起動し、そのまま連続で「shift + command + m」と打てば「デバイスモード」に切り替わる。
表示しているウェブサイトのコードを素早く確認したい時に活用するべし!
もっと読む

macOS Big Sur、次のGoogle Chromeバージョンでサポート終了です

Google Chrome、macOS 10.15 Catalinaのサポートを終了へ

Google Chrome、リアルタイムURL保護機能を実装。セーフブラウジングを強化

Google Chrome、メモリを消費しまくっているタブの特定が容易に

Google Chromeのアドレスバーに5つの新機能が追加

iOS版Google Chrome、使い勝手が向上する4つの新機能を追加へ
Google Chromeのアドレスバーにある鍵アイコンの意味、分かる?みんな分かってないから変えるって

Google Chrome、「メモリセーバー」「省エネモード」が実装へ

Google Chrome、バージョン100にアップデート。新アイコンを採用

Chrome 99、Safariより高速に。Speedometerでブラウザ史上最高スコアを記録

Google Chrome検索結果のダークモード、オン・オフを切り替える方法

Google Chromeで画像が突然表示されなくなる不具合が発生 原因は不明、解決策はアップデート待ち

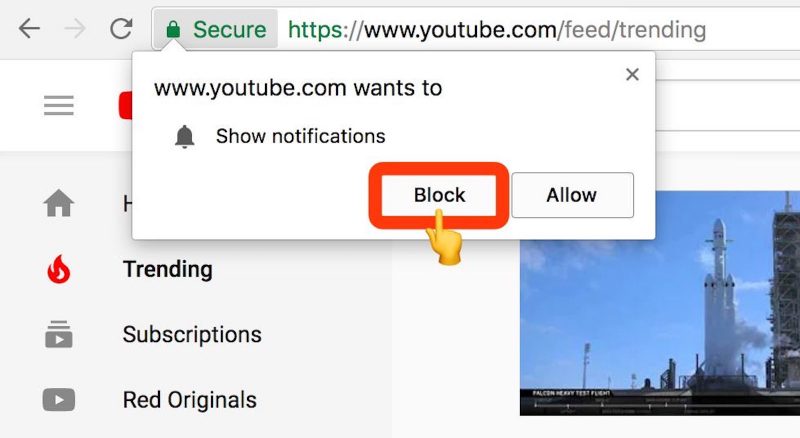
ChromeやSafariでウェブサイトの通知許可を求めるポップアップをブロックする方法

Google、Chromeのリリースサイクルを短縮化 4週間ごとにアップデートへ

iOS版Google Chrome、シークレットモードをTouch ID/Face IDでロックする機能をテスト中

The Great Suspender、不正なソフトウェアが含まれるとして利用不可に

Apple、Chrome拡張機能「iCloudパスワード」をリリース

M1対応のChrome、非対応バージョンより80%高速化

M1チップに最適化されたGoogle Chrome、正式リリース