MarsEditでサムネイル画像にリンクを付ける方法

【img via Digital Photo Lab (#46099) / mark sebastian】
先日「ブログを更新するために使っているMac用アプリケーション」を再投稿した際に、@Sayobsさんに「MarsEdit」をオススメされたので、早速ダウンロードしてみた。
「MarsEdit」はブロガーの間で人気の高いアプリケーションなのだが、どうも標準の設定ではサムネイルを表示して、クリックして拡大表示されるようにすることができない。
それだとさすがに困るので、やり方を調べてみたところ、iPhone 研究室に取り上げられていたので、紹介する!
MarsEditでサムネイル画像にリンクを付ける手順
Mediaをクリック!
適当な画像を選択し、StyleをEditする
表示されている画像どれでもいいので1枚選択し、「Style」のプルダウンから「Edit」をクリック。

Styleを新規追加する
下記のような画面が表示されるので、左下の「+」ボタンから新規Styleを追加する。

適当な名前を入れ、コードを追記する
「Name」に適当な名前を入れ、「Opening」に下記コードを入れる。
<a href="#fileurl#" title="#alttext#"><img src="#fileurl#" alt="#alttext#" title="#displayname#" width="578" height="auto" /></a><
これで今後新規の画像を追加する際に新規追加したStyleを選択すればサムネイルをクリックして表示されるようにできる!困っている人がいれば試してみるべし!

MarsEdit – for WordPress, Tumblr, Blogger, etc.
Red Sweater Software
価格: 4,800円
posted with sticky on 2017.8.26
Red Sweater Software
価格: 4,800円
posted with sticky on 2017.8.26
もっと読む
2024.10.08
2018.03.07
2017.12.06
2017.12.06
2017.04.17
2015.11.21
2015.07.08
2014.05.15
2012.04.24
2012.02.20
関連キーワード
コメント(0件)
「Macアプリの使い方・設定」新着記事

簡単すぎて罪悪感すら感じる。AIレタッチソフト「EVOTO」がCP+2024で話題に
2024.02.27

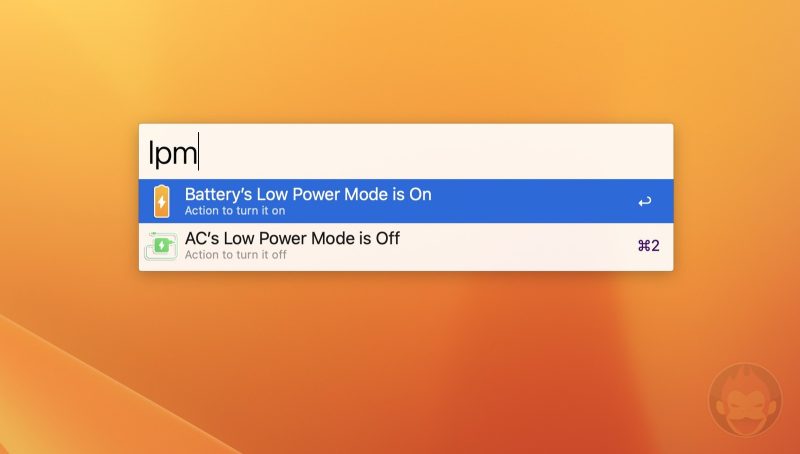
AlfredでMacの低電力モードを有効化・無効化する方法
2023.02.12

BuhoCleanerを使ってMacのストレージを200GB増やした
2022.10.18

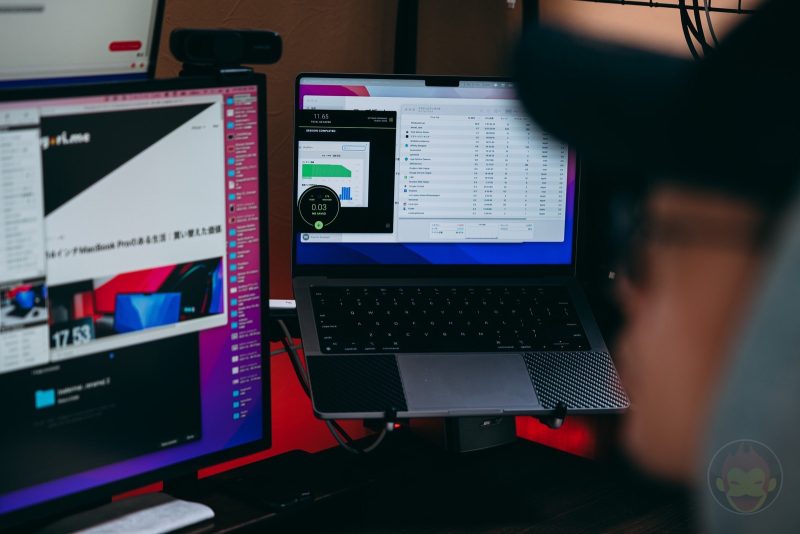
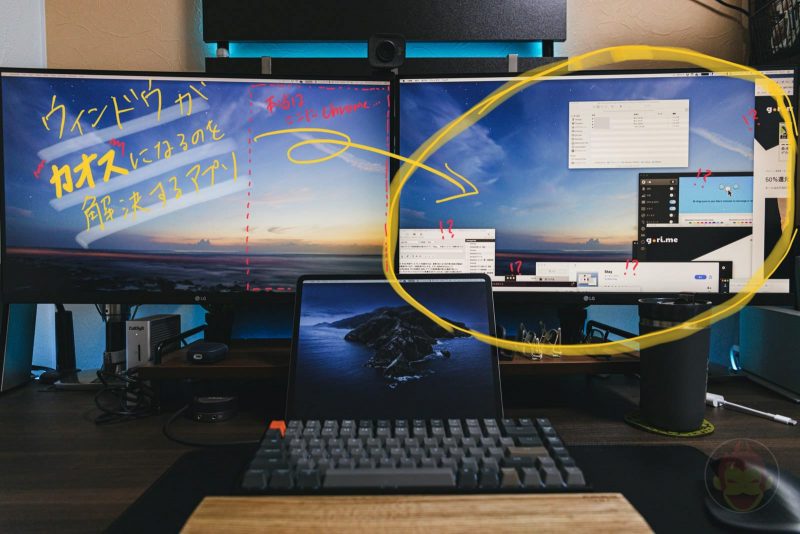
Mac+外部ディスプレイの操作を快適に。作業効率が上がるアプリ2選
2022.05.04

Macの起動と同時にSpotifyアプリが自動起動するのを止める方法
2021.12.16

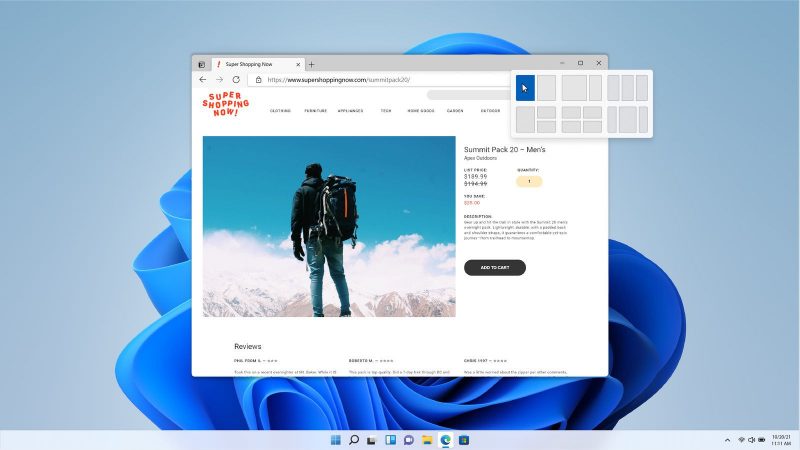
Windows 11のウィンドウ整理整頓機能、Macアプリで再現できるよ!
2021.06.26

Adobe Photoshop、ネイティブ版とRosetta 2版を切り替える方法
2021.03.12

Tuck:ウィンドウを画面端にシュッと隠すアプリ
2020.09.10

作業効率が上がるMacアプリ「Alfred」、イチオシ機能10選
2020.09.08

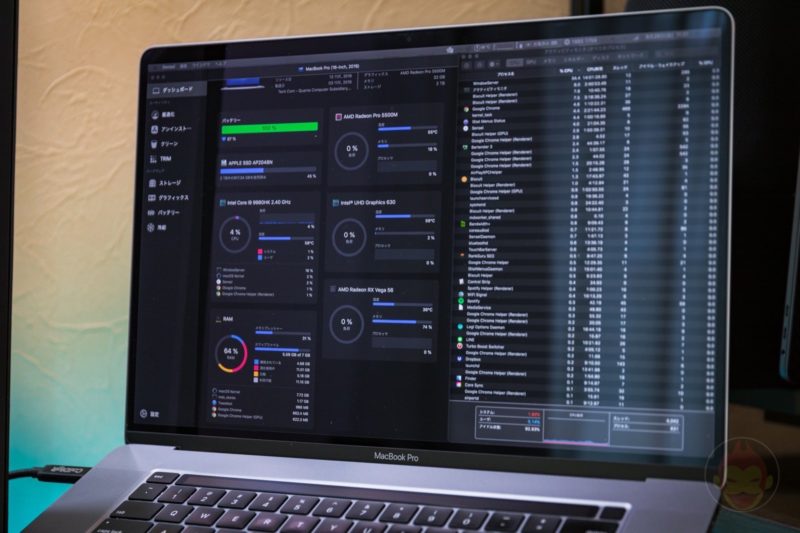
Sensei:ビジュアルが美しい、Macのパフォーマンス監視ツール
2020.08.28

Macでアプリの画面配置を記憶するアプリ「Stay」、外部ディスプレイを使うならインストール必須
2020.05.19

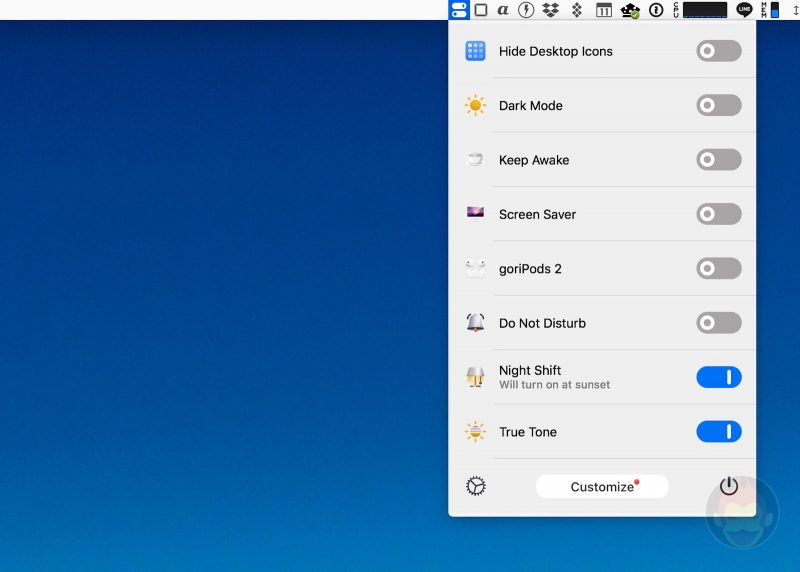
One Switch:Macの機能や設定をメニューバーから制御できる有料アプリ
2020.02.12

MX Master 3でトラックパッドの強タッチを再現する方法
2019.12.20

BetterSnapToolの「次のディスプレイに送る」機能がMacのマルチモニター環境時に超便利
2019.12.17

Macのデータ通信量を表示してくれるアプリ「Bandwidth+」
2019.11.13

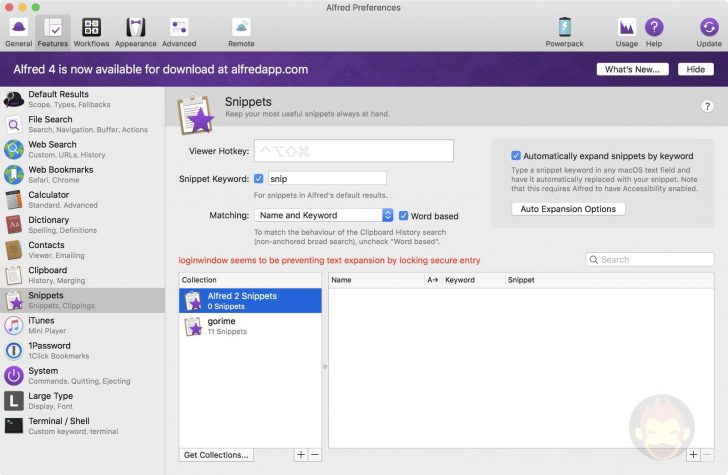
Alfredでスニペットが展開せず、「loginwindow seems to be preventing text expansion」と表示された時の対処法
2019.08.03

Adobe Creative Cloudは3台以上のMac/PCでも利用可能(同時に使えないだけ)
2019.07.07

Mac用メールアプリ「Spark」をクリーンインストールする方法
2018.07.19

JPEGminiのウィンドウを小型化する方法、圧縮と同時にリサイズする方法
2018.05.28

MacのPhotoshopで「JPEGmini」のプラグインが起動しない時の対処法
2018.03.29


