Macアプリのアイコン画像を取り出して素材として使用する方法

Apple純正アプリを始め、各種アプリに使用されているアイコンは非常に美しい。実はこれらのアイコン、簡単に抽出する方法があるということ、知っているだろうか。
あまり使用する機会はないかもしれないが、本記事ではMacアプリのアイコン画像を取り出して素材として使用する方法を紹介する!
「”(アプリケーション名)”をコピー」して貼り付け
やり方は非常に簡単。アプリケーション一覧を表示し、アプリのアイコン画像を取得したいアプリを右クリック。「“(アプリケーション名)”をコピー」という項目があるので、それを選択する。もしくはアプリケーションを「command + c」でコピーするだけでもOK!
![]()
続いて「プレビュー」アプリを開き、メニューバーの「ファイル」から「クリップボードから新規作成」をクリック。キーボードショートカット「command + n」でもOK!
![]()
すると、先ほどコピーしたアプリケーションがこのようにして表示される。複数のサイズが用意されるので、自分が必要としているサイズを選択し、保存。場合によってはコピーして使用するアプリケーションにペーストするだけでも良い。
![]()
僕の場合、これを「Affinity Designer」に貼り付けてて使用。実に簡単だ。
![]()
アプリケーションが使用するアイコンも取得する方法
上記で紹介したのはアプリケーションのアイコンを取得する方法だが、アプリケーション内に用意されているアイコンも抽出することができる。例えば、「プレビュー」アプリの場合はGIFやJPEG、PNGなどのアイコンを取得することが可能。
やり方は少し高度になる。「アプリケーション」フォルダのアイコンを右クリックし、「パッケージの内容を表示」をクリック。

「Contents」の中にある「Resources」をクリックするとアプリケーション内に含まれているアイコン画像が用意されている。これをコピーし、「プレビュー」アプリで「クリップボードから新規作成」すれば先ほどと同様に使うことができる。

結果、こんな画像を作ってみた。すごい画像ファイルが好きな人みたい……。
![]()
必要としている人は限られているとは思うが、Macアプリのアイコン画像を抽出する必要がある場合は本記事を参考にどうぞ!
もっと読む

Macデビューがこれまでになく快適に。iPhoneがあればMacの初期設定ができちゃいます

MacBookの自動起動、ユーザーが制御可能に。macOS Sequoiaで新機能追加

iPhoneミラーリングで接続したくても「エラー」。解決方法がやっと分かった

macOS復旧を使ってmacOSを再インストールする方法、Appleが動画で解説

14インチMacBook Pro(2021)を最適化!ゴリミー流システム環境設定カスタマイズまとめ
AppleシリコンMacでセーフモード(セーフブート)に入る方法
AppleシリコンMacでハードウェアの問題を調べる「Apple Diagnostics」を利用する方法

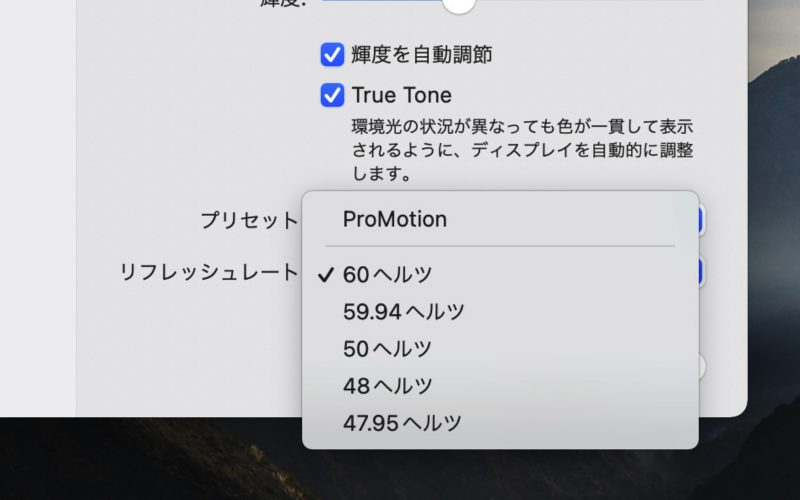
14インチ/16インチMacBook Proを固定リフレッシュレートに指定する方法

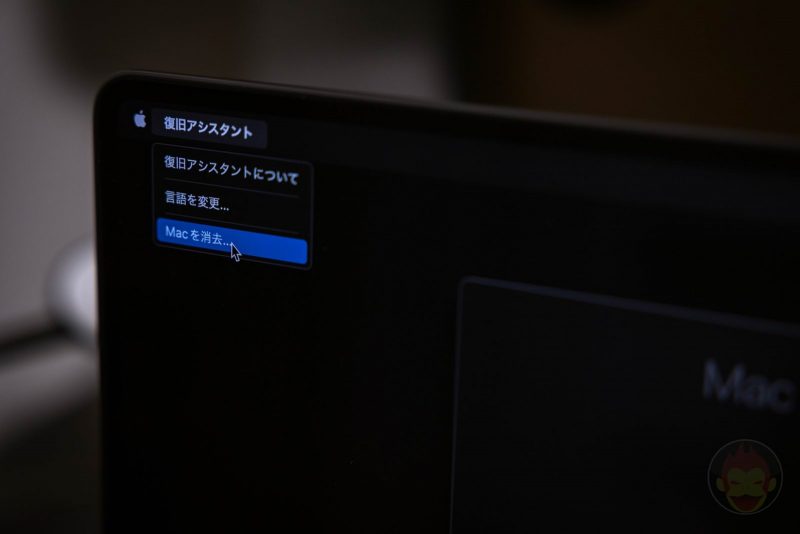
Macの消去アシスタントを使い、すべてのコンテンツと設定を消去する方法と手順

新規購入したMacで、あとからAppleCare+に加入する方法

Mac向け延長保証サービス「AppleCare+ for Mac」とは?内容・価格・条件などまとめ

Macの地球儀キーを使いこなせ!便利なキーボードショットカットまとめ

M1 MacBook Proで外部ディスプレイが出力失敗するときに試している6つの対処法

Macで使用頻度の低いキーを「デスクトップを表示」に設定すると捗る

Macに外付けキーボードを追加したら必ず行うシステム設定まとめ

MacBook Air/Proの画面スペースを最大化!Dockやメニューバーを自動的に非表示にする方法

Mission Controlで同じアプリケーションのウィンドウをまとめる方法

Macでマウスやトラックパッドが”逆に動く”を直す方法

反応しないアプリを強制終了、Macを強制的に再起動する方法